
未完成的功能,中文文章没有考虑
1、functions.php文件加入代码
//按首字母排序开始=============================
function filter_posts_by_title_letter($where, $query) {
global $wpdb;
$letter = $query->get('title_starts_with');
if ($letter) {
$where .= $wpdb->prepare(" AND $wpdb->posts.post_title LIKE %s", $letter . '%');
}
return $where;
}
add_filter('posts_where', 'filter_posts_by_title_letter', 10, 2);
// 添加自定义重写规则
function custom_alphabetical_rewrite_rules() {
add_rewrite_rule(
'^alphabetical/letter/([A-Za-z])/?$', // 匹配字母
'index.php?pagename=alphabetical&letter=$matches[1]', // 重写到页面和字母参数
'top'
);
add_rewrite_rule(
'^alphabetical/letter/([A-Za-z])/page/([0-9]+)/?$', // 匹配字母和分页
'index.php?pagename=alphabetical&letter=$matches[1]&paged=$matches[2]', // 重写到页面、字母和分页参数
'top'
);
}
add_action('init', 'custom_alphabetical_rewrite_rules');
// 注册自定义查询变量
function custom_query_vars($vars) {
$vars[] = 'letter'; // 添加 letter 参数
return $vars;
}
add_filter('query_vars', 'custom_query_vars');
//按首字母排序结束=======================================
2、主题目录下新建一个文件template-alphabetical-posts.php
代码如下:
<?php
/*
Template Name: Alphabetical Posts
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php
// 定义字母范围(A-Z)
$letters = range('A', 'Z');
// 获取当前字母(通过 URL 重写规则传递)
$current_letter = get_query_var('letter') ? strtoupper(get_query_var('letter')) : 'A';
// 显示字母导航
echo '<div class="alphabet-nav">';
foreach ($letters as $letter) {
$active_class = ($letter === $current_letter) ? 'active' : '';
echo '<a class="' . $active_class . '" href="' . home_url('/alphabetical/letter/' . $letter . '/') . '">' . $letter . '</a> ';
}
echo '</div>';
// 获取当前页码
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
// 查询以当前字母开头的文章
$args = array(
'post_type' => 'post', // 文章类型
'post_status' => 'publish', // 只查询已发布的文章
'posts_per_page' => 20, // 每页显示 10 篇文章
'paged' => $paged, // 当前页码
'orderby' => 'title', // 按标题排序
'order' => 'ASC', // 升序排列
'title_starts_with' => $current_letter, // 自定义参数,按标题首字母过滤
);
// 使用 WP_Query 查询文章
$query = new WP_Query($args);
// 如果有文章
if ($query->have_posts()) {
echo '<h2>Letter ' . esc_html($current_letter) . '</h2>';
echo '<ul>';
while ($query->have_posts()) {
$query->the_post();
echo '<li><a href="' . esc_url(get_permalink()) . '" title="' . esc_html(get_the_title()) . '">' . esc_html(get_the_title()) . '</a></li>'; // 显示文章标题和链接
}
echo '</ul>';
// 分页导航
echo '<div class="pagination">';
echo paginate_links(array(
'total' => $query->max_num_pages, // 总页数
'current' => $paged, // 当前页码
'prev_text' => __('Prev'),
'next_text' => __('Next'),
'base' => home_url('/alphabetical/letter/' . $current_letter . '/page/%#%/'), // 伪静态分页链接
));
echo '</div>';
} else {
echo '<p>No articles were found starting with ' . esc_html($current_letter) . '</p>';
}
// 重置查询
wp_reset_postdata();
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_footer(); ?>
3、后台新建页面,选择模板alphabetical posts,url设置为alphabetical
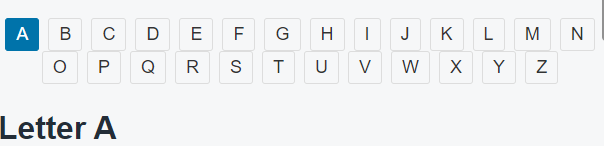
然后更新缓存,访问新建的页面即可看到
如果想美化一下页面,用下面的css即可
/* 字母导航样式 */
.alphabet-nav {
margin: 20px 0;
text-align: center;
}
.alphabet-nav a {
display: inline-block;
padding: 5px 10px;
margin:5px;
text-decoration: none;
color: #333;
border: 1px solid #ddd;
border-radius: 3px;
}
.alphabet-nav a.active {
background-color: #0073aa;
color: #fff;
border-color: #0073aa;
}
.alphabet-nav a:hover {
background-color: #f1f1f1;color: #0073aa;
}
/* 分页样式 */
.pagination {
text-align: center;
margin: 20px 0;
}
.pagination a,
.pagination span {
display: inline-block;
padding: 5px 10px;
margin: 0 2px;
border: 1px solid #ddd;
text-decoration: none;
color: #333;
}
.pagination .current {
background-color: #0073aa;
color: #fff;
border-color: #0073aa;
}
.pagination a:hover {
background-color: #f1f1f1;
}