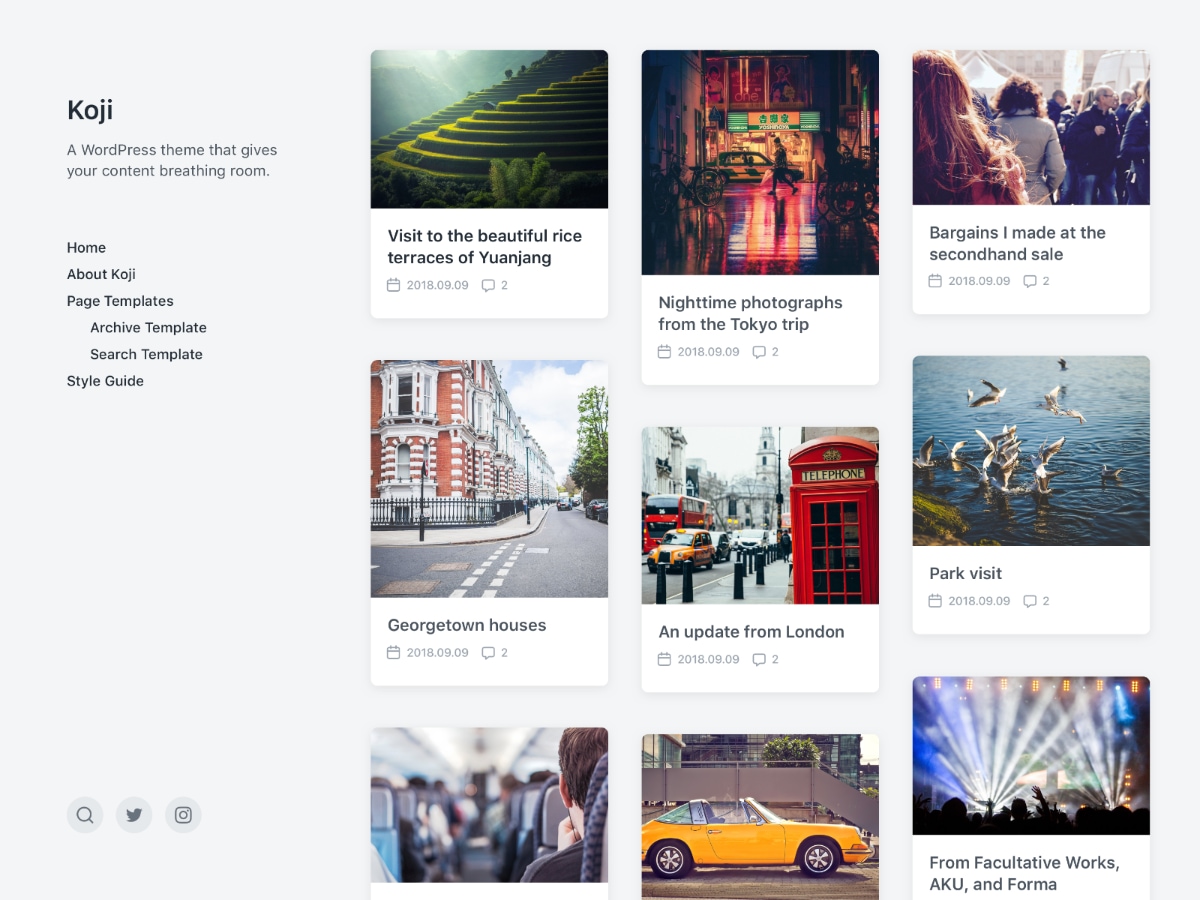
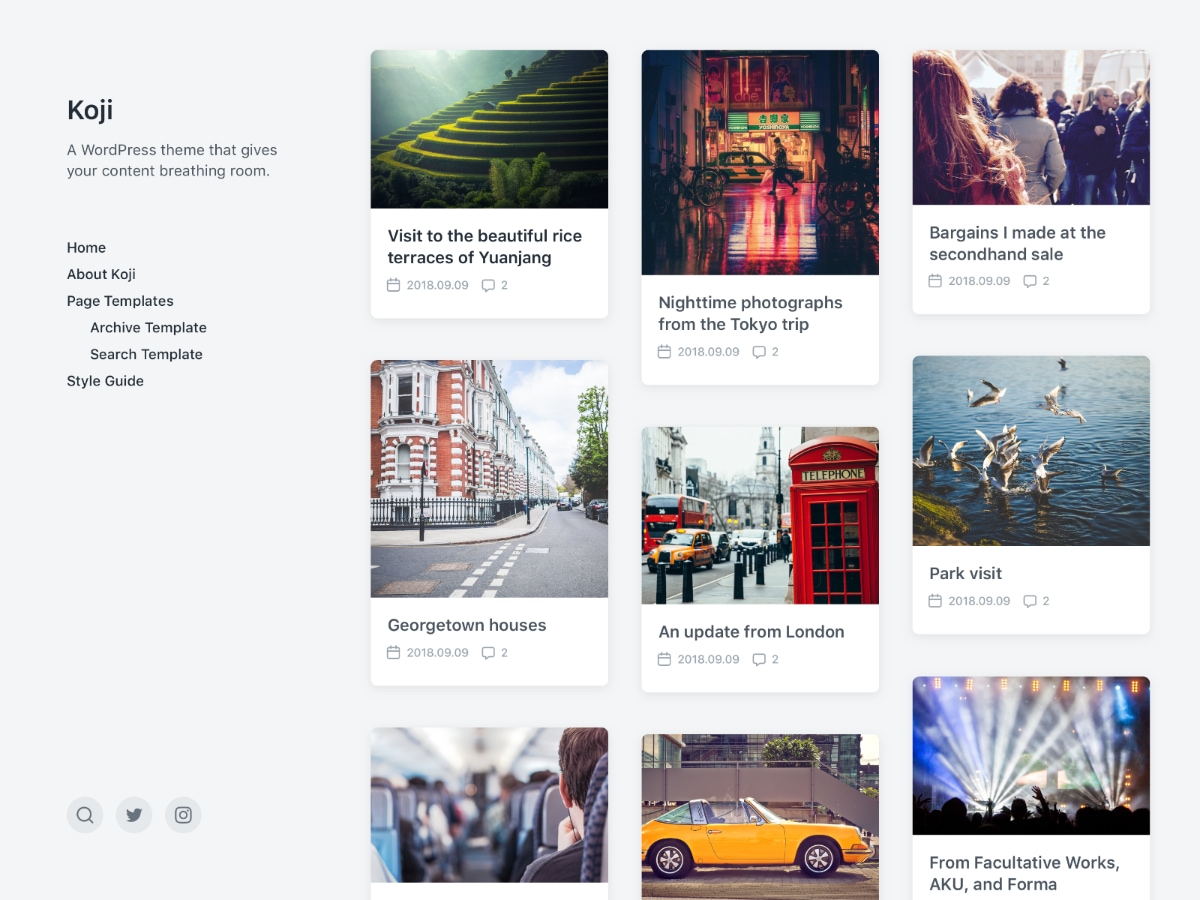
 一款不错的WordPress主题,在后台搜索主题,筛选摄影、特色图,就可以检索到这款主题。
一款不错的WordPress主题,在后台搜索主题,筛选摄影、特色图,就可以检索到这款主题。
默认有几个不是那么完美,需要稍微修改一下,也是做个记录。个人喜欢,也可以不改。
1、内容页的宽度,有点太窄,改成90%比较好看一些。根据个人喜好,也可以不改。
在/wp-content/themes/koji/style.css 1560行
.post-inner {
max-width: 56rem;
padding: 0 0 6rem;
}
.post-inner {
max-width: 90%;
padding: 0 0 6rem;
}
2、美化一下滚动条:
/* gundongtiao Reader Text */
::-webkit-scrollbar {
width: 8px;
height: 8px
}
::-webkit-scrollbar-track {
background-color: transparent;
border-radius: 2em
}
::-webkit-scrollbar-thumb {
background-color: #484848;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 2em
}
::-webkit-scrollbar-corner {
background-color: transparent
}
::-moz-selection {
color: #fff;
background-color: #525252;
background-color: var(--theme-color)
}
::selection {
color: #fff;
background-color: #525252;
background-color: var(--theme-color)
}
/* gundongtiao Reader Text */
3、修改自动提取第一张图
1)修改functions.php,在最后加上:
// 如果没有设置特色图,提取文章的第一张图片
function get_first_image_from_content( $content ) {
preg_match_all( '/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $content, $matches );
if ( isset( $matches[1][0] ) ) {
return $matches[1][0];
}
return false;
}
// 如果没有设置特色图,提取文章的第一张图片结束
2)修改文件preview.php9-16行
<?php
if ( has_post_thumbnail() && ! post_password_required() ) {
$image_size = koji_get_preview_image_size();
the_post_thumbnail( $image_size );
} else {
koji_the_fallback_image();
}
?>
改成:
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
} else {
$content = get_the_content();
$first_image = get_first_image_from_content( $content );
if ( $first_image ) {
echo '<img src="'. esc_url( $first_image ). '" alt="'. get_the_title(). '" />';
}
}
?>