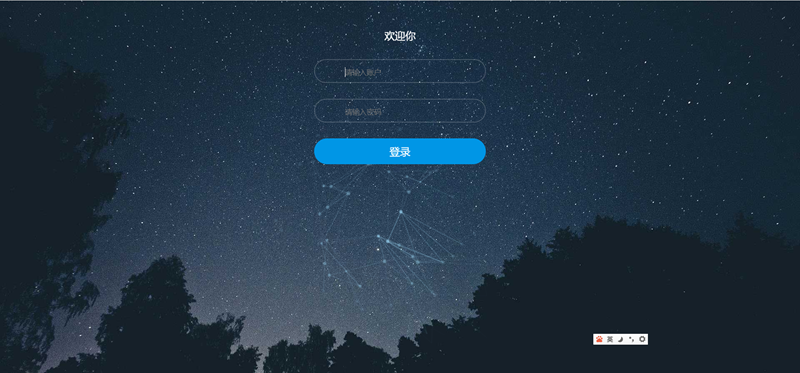
/* 引入背景图片 */
background-image: url(bg.jpg);
/* 背景图垂直、水平均居中显示 */
background-position: center center;
/* 背景图不平铺 */
background-repeat: no-repeat;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */
background-attachment: fixed;
/* 让背景图基于容器大小伸缩显示 */
background-size: cover;
/* 设置背景颜色,背景图加载过程中会先显示背景色 */
background-color: #464646;