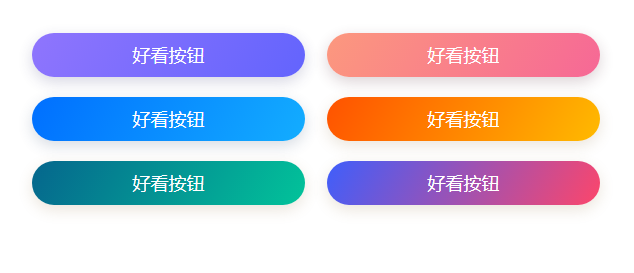
CSS按钮带阴影,比较流行的按钮配色

纯css实现
完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS按钮带阴影,比较流行的按钮配色</title>
<style type="text/css">
body {
background-color: #fff;
}
a{
min-width: 40%;
line-height: normal;
padding: 10px;
text-align: center;
background: #00ada7;
color: #fff;
display: inline-block;
margin: 15px 8px 5px 8px;
border-radius: 50px;
cursor: pointer;
box-shadow: 0 5px 15px rgba(0,0,0,.1);
}
p {
font-size: 18px;
color: #666;
line-height: 1.5em;
padding: 5px 0 0 0;
}
.anniu1{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #8f75fd 0%, #6364fd 100%);
box-shadow: 0 5px 15px rgba(55, 56, 113, 0.2);
}
.anniu2{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #fc987e 0%, #f66896 100%);
box-shadow: 0 5px 15px rgba(82, 34, 50, 0.2);
}
.anniu3{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #006fff 0%, #13adff 100%);
box-shadow: 0 5px 15px rgba(55, 81, 114, 0.2);
}
.anniu4{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #ff5200 0%, #ffba00 100%);
box-shadow: 0 5px 15px rgba(156, 123, 80, 0.2);
}
.anniu5{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #05668D 0%, #02C39A 100%);
box-shadow: 0 5px 15px rgba(156, 123, 80, 0.2);
}
.anniu6{
background: rgba(0, 0, 0, 0) linear-gradient(120deg, #3F5EFB 0%, #FC466B 100%);
box-shadow: 0 5px 15px rgba(156, 123, 80, 0.2);
}</style>
</head><body><p style="text-align: center;">
<a class="anniu1">好看按钮</a>
<a class="anniu2">好看按钮</a>
<a class="anniu3">好看按钮</a>
<a class="anniu4">好看按钮</a>
<a class="anniu5">好看按钮</a>
<a class="anniu6">好看按钮</a></p>
</body>
</html>