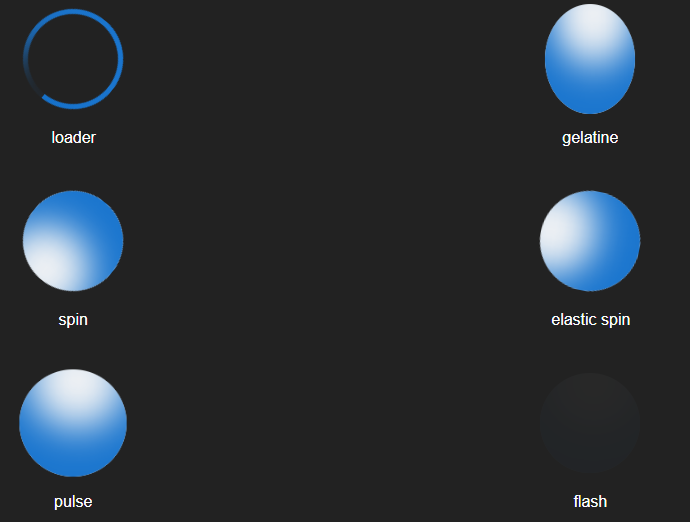
CSS3 transform图标加载特效代码

代码结构
1. HTML代码
<h1>CSS Animation</h1><div class="row"> <div class="cell"> <div class="circle loader"></div> <p>loader</p> </div> <div class="cell"> <div class="circle gelatine"></div> <p>gelatine</p> </div></div><div class="row"> <div class="cell"> <div class="circle spin"></div> <p>spin</p> </div> <div class="cell"> <div class="circle elastic-spin"></div> <p>elastic spin</p> </div></div><div class="row"> <div class="cell"> <div class="circle pulse"></div> <p>pulse</p> </div> <div class="cell"> <div class="circle flash"></div> <p>flash</p> </div></div><div class="row"> <div class="cell"> <div class="square hithere"></div> <p>hi there!</p> </div> <div class="cell"> <div class="circle grow"></div> <p>grow</p> </div></div><div class="row"> <div class="cell"> <div class="circle fade-in"></div> <p>fade in</p> </div> <div class="cell"> <div class="circle fade-out"></div> <p>fade out</p> </div></div><div class="row"> <div class="cell"> <div class="circle bounce"></div> <p>bounce</p> </div> <div class="cell"> <div class="circle bounce2"></div> <p>bounce 2</p> </div></div><div class="row"> <div class="cell"> <div class="circle shake"></div> <p>shake</p> </div> <div class="cell"> <div class="circle flip"></div> <p>flip</p> </div></div><div class="row"> <div class="cell"> <div class="circle swing"></div> <p>swing</p> </div> <div class="cell"> <div class="circle wobble"></div> <p>wobble</p> </div></div><div class="row"> <div class="cell"> <div class="circle fade-in-down"></div> <p>fade in down</p> </div> <div class="cell"> <div class="circle fade-in-left"></div> <p>fade in left</p> </div></div><div class="row"> <div class="cell"> <div class="circle fade-out-down"></div> <p>fade out down</p> </div> <div class="cell"> <div class="circle fade-out-right"></div> <p>fade out right</p> </div></div><div class="row"> <div class="cell"> <div class="circle bounce-in"></div> <p>bounce in</p> </div> <div class="cell"> <div class="circle bounce-in-right"></div> <p>bounce in right</p> </div></div><div class="row"> <div class="cell"> <div class="circle bounce-out"></div> <p>bounce out</p> </div> <div class="cell"> <div class="circle bounce-out-down"></div> <p>bounce out down</p> </div></div><div class="row"> <div class="cell"> <div class="circle rotate-in-down-left"></div> <p>rotate in down left</p> </div> <div class="cell"> <div class="circle rotate-in-up-left"></div> <p>rotate in up left</p> </div></div><div class="row"> <div class="cell"> <div class="circle roll-in"></div> <p>roll in</p> </div> <div class="cell"> <div class="circle roll-out"></div> <p>roll out</p> </div></div><div class="row"> <div class="cell"> <div class="circle hinge"></div> <p>hinge</p> </div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>