css3背景滚动图标菜单布局特效代码下载

1. 引入CSS
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2. HTML代码
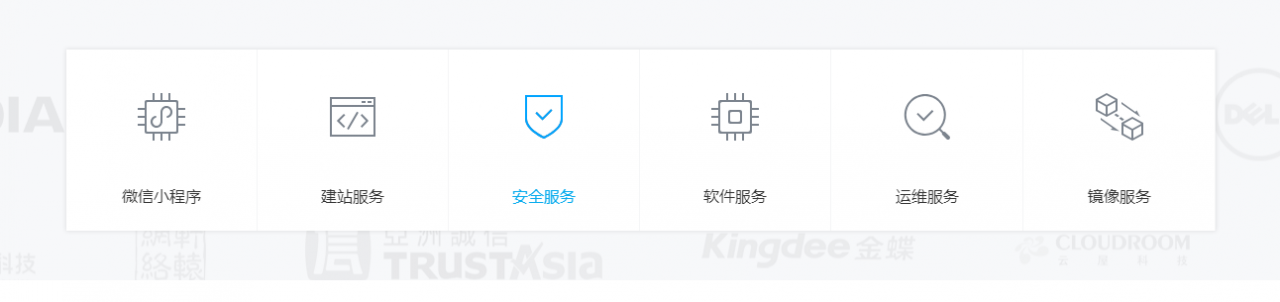
<!-- * 17素材vip建站专区模块代码 * 详尽信息请看官网:http://www.17sucai.com/pins/vip * * Copyright , 温州易站网络科技有限公司版权所有 * * 请尊重原创,未经允许请勿转载。 * 在保留版权的前提下可应用于个人或商业用途 --> <div class="service-content"> <div class="service-box"> <div class="service-title"> <h3>满足最苛刻的软件和服务要求</h3> </div> <div class="service-text"> <div class="service-info"> <p> 7年来,云市场一直与众多优秀的第三方服务供应商合作,以更多的选择满足你业务的全面需求! </p> <a href="#">查看云市场所有服务>></a> </div> <div class="service-list"> <ul> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-1-1.svg" alt=""> <img src="images/info-1-2.svg" alt="" class="active-img"> </div> <h4>微信小程序</h4> </a> </li> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-2-1.svg" alt=""> <img src="images/info-2-2.svg" alt="" class="active-img"> </div> <h4>建站服务</h4> </a> </li> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-3-1.svg" alt=""> <img src="images/info-3-2.svg" alt="" class="active-img"> </div> <h4>安全服务</h4> </a> </li> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-4-1.svg" alt=""> <img src="images/info-4-2.svg" alt="" class="active-img"> </div> <h4>软件服务</h4> </a> </li> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-5-1.svg" alt=""> <img src="images/info-5-2.svg" alt="" class="active-img"> </div> <h4>运维服务</h4> </a> </li> <li> <a href="#"> <div class="service-list-bj"> <img src="images/info-6-1.svg" alt=""> <img src="images/info-6-2.svg" alt="" class="active-img"> </div> <h4>镜像服务</h4> </a> </li> </ul> </div> </div> </div> <div class="service-animation-bg"> <div class="service-animation-group"> <div class="service-item item001"></div> <div class="service-item item002"></div> <div class="service-item item003"></div> <div class="service-item item004"></div> <div class="service-item item005"></div> <div class="service-item item006"></div> <div class="service-item item007"></div> <div class="service-item item008"></div> <div class="service-item item009"></div> <div class="service-item item010"></div> <div class="service-item item011"></div> <div class="service-item item012"></div> <div class="service-item item013"></div> <div class="service-item item014"></div> </div> <div class="service-animation-group"> <div class="service-item item001"></div> <div class="service-item item002"></div> <div class="service-item item003"></div> <div class="service-item item004"></div> <div class="service-item item005"></div> <div class="service-item item006"></div> <div class="service-item item007"></div> <div class="service-item item008"></div> <div class="service-item item009"></div> <div class="service-item item010"></div> <div class="service-item item011"></div> <div class="service-item item012"></div> <div class="service-item item013"></div> <div class="service-item item014"></div> </div> <div class="service-animation-group"> <div class="service-item item001"></div> <div class="service-item item002"></div> <div class="service-item item003"></div> <div class="service-item item004"></div> <div class="service-item item005"></div> <div class="service-item item006"></div> <div class="service-item item007"></div> <div class="service-item item008"></div> <div class="service-item item009"></div> <div class="service-item item010"></div> <div class="service-item item011"></div> <div class="service-item item012"></div> <div class="service-item item013"></div> <div class="service-item item014"></div> </div> </div> </div>