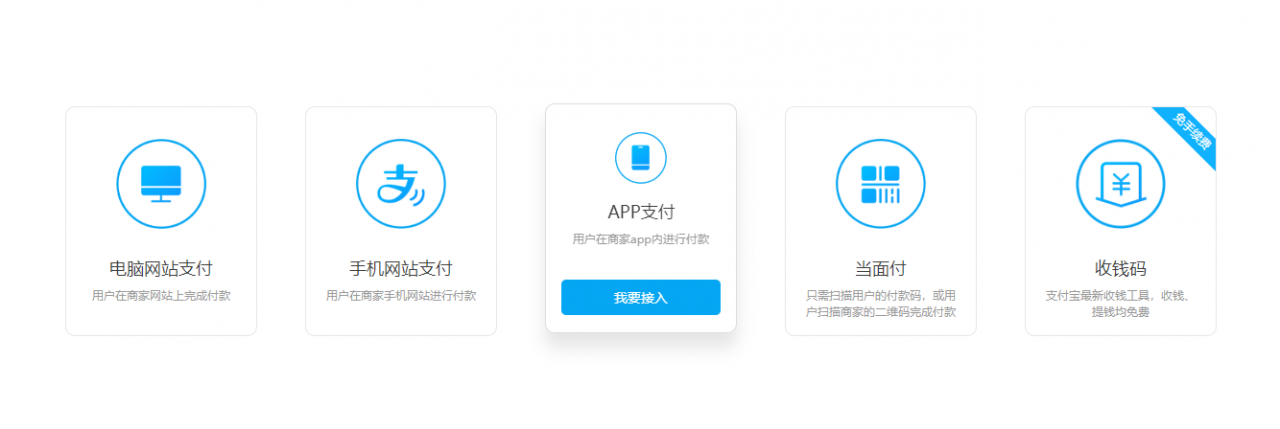
css3仿支付宝图标文字列表切换特效代码下载

1. 引入CSS
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2. HTML代码
<!-- * 17素材vip建站专区模块代码 * 详尽信息请看官网:http://www.17sucai.com/pins/vip * * Copyright , 温州易站网络科技有限公司版权所有 * * 请尊重原创,未经允许请勿转载。 * 在保留版权的前提下可应用于个人或商业用途 --> <div style="height:200px;"></div> <!-- 可删除 --> <div class="Service-box"> <div class="Service-content clearfix"> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag001.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <h3 class="item-title">电脑网站支付</h3> <div class="item-text">用户在商家网站上完成付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag002.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <h3 class="item-title">手机网站支付</h3> <div class="item-text">用户在商家手机网站进行付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag003.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <h3 class="item-title">APP支付</h3> <div class="item-text">用户在商家app内进行付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag004.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <h3 class="item-title">当面付</h3> <div class="item-text">只需扫描用户的付款码,或用户扫描商家的二维码完成付款</div> <span class="item-link">我要接入</span> </a> <a href="javascript:;" class="Service-item"> <div class="item-image"> <img src="images/icon-tag005.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <h3 class="item-title">收钱码</h3> <div class="item-text">支付宝最新收钱工具,收钱、提钱均免费</div> <div class="item-background"> <img src="images/icon-tag-bj.png" alt="css3仿支付宝图标文字列表切换特效代码下载" alt=""> </div> <div class="item-tag">免手续费</div> <span class="item-link">我要接入</span> </a> </div> </div>