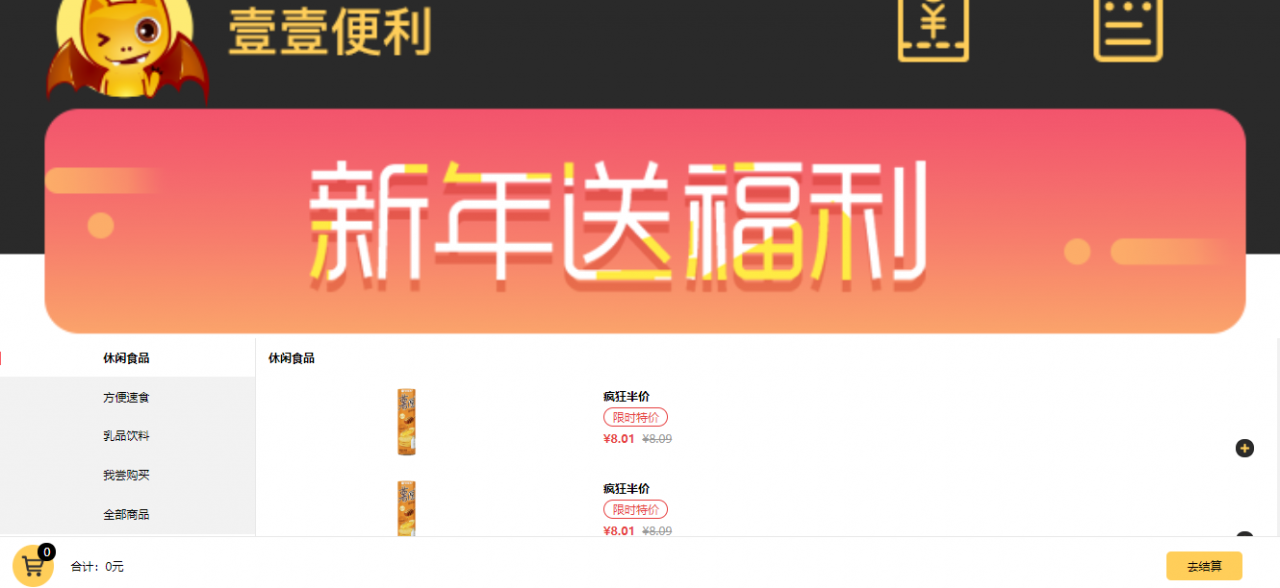
JS外卖便利店手机购物车页面特效代码下载

1. 引入CSS
<link rel="stylesheet" href="css/common.css">
2. 引入JS
<script src="js/jquery.min.js"></script><script src="js/jquery.fly.min.js"></script>
3. HTML代码
<!--<div style="background: #2a2a2a; height: 1rem;"></div>--><div class="header"> <img src="img/header.png" alt="JS外卖便利店手机购物车页面特效代码下载"></div><div class="content"> <ul class="type_list"> <li class="select"><span></span>休闲食品</li> <li><span></span>方便速食</li> <li><span></span>乳品饮料</li> <li><span></span>我尝购买</li> <li><span></span>全部商品</li> </ul> <ul class="item_list"> <div class="item_type type1" data-type="休闲食品">休闲食品</div> <li> <div class="item_img"><img src="img/food.png" alt="JS外卖便利店手机购物车页面特效代码下载"/></div> <div class="item_content"> <p class="item_title">疯狂半价</p> <p class="item_activity">限时特价</p> <p class="item_price"><span>8.01</span><s>8.09</s></p> </div> <div class="calc"> <p class="item_sub" onClick="num_sub(this)"></p> <p class="item_num">0</p> <p class="item_add" onClick="num_add(this)"></p> </div> </li> <li> <div class="item_img"><img src="img/food.png" alt="JS外卖便利店手机购物车页面特效代码下载"/></div> <div class="item_content"> <p class="item_title">疯狂半价</p> <p class="item_activity">限时特价</p> <p class="item_price"><span>8.01</span><s>8.09</s></p> </div> <div class="calc"> <p class="item_sub" onClick="num_sub(this)"></p> <p class="item_num">0</p> <p class="item_add" onClick="num_add(this)"></p> </div> </li> </ul></div><footer> <div class="num_price"> <div class="count_num" data-type="0"><span>0</span></div> <p class="price">0</p> </div> <p class="submit">去结算</p></footer><div class="select_list_parent"> <div class="select_num">已选商品(<span>1</span>)</div> <ul class="select_list"> <li> <p class="name">薯片</p> <p class="price">8.01</p> <div class="calc"> <p class="item_sub" onClick="num_sub(this)"></p> <p class="item_num">0</p> <p class="item_add" onClick="num_add(this)"></p> </div> </li> <li> <p class="name">薯片</p> <p class="price">8.01</p> <div class="calc"> <p class="item_sub" onClick="num_sub(this)"></p> <p class="item_num">0</p> <p class="item_add" onClick="num_add(this)"></p> </div> </li> <li> <p class="name">薯片</p> <p class="price">8.01</p> <div class="calc"> <p class="item_sub" onClick="num_sub(this)"></p> <p class="item_num">0</p> <p class="item_add" onClick="num_add(this)"></p> </div> </li> </ul></div>