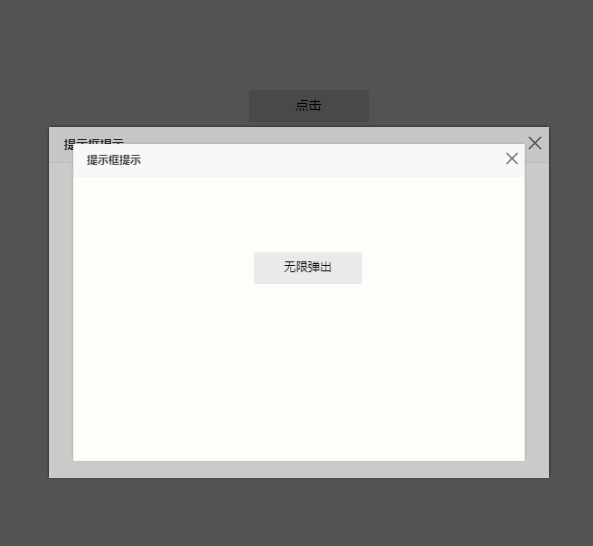
jQuery点击无限弹出层插件

代码结构
1. 引入CSS
<link rel="stylesheet" href="css/base.css">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/public-method.js"></script><script type="text/javascript" src="js/layer.js"></script>
3. HTML代码
<center><br><br><br><br><input type="button" value="点击"></center><script type="text/javascript">var layer = new Layer({ layerclass:"layerContianer2",//存放页面的容器类名 width:500, height:350, alerttit:"提示框提示", setOverflow:"overflow-y:none",//设置滚动的属性 overflow-y:设置竖向 overflow-x:设置横向 callback:function(){ $(".inp_btn").click(function(){ layer.show(); }); }});$("input").click(function(){ layer.show();});</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>