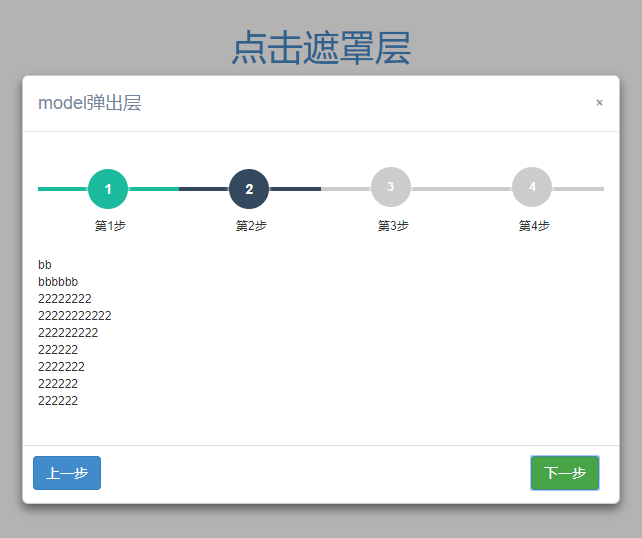
jQuery带步骤流程弹出层特效代码下载

代码结构
1. 引入CSS
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" /><link href="css/flow.css" rel="stylesheet" type="text/css" />
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/flow.js"></script>
3. HTML代码
<div id="content" style="text-align:center;margin:40px auto;"> <a style="font-size:36px;" href="#">点击遮罩层</a> </div><div id="alert" class=""> <div class="model-head"> <span class="close">×</span> <h4 class="modal-title">model弹出层</h4> </div> <div class="model-content"> <div class="main"> <div class="row"> <div class="col-md-12"> <div class="flow"> <div class="flowListBox"> </div> </div> </div> <div class="col-md-12" id="flowDiv"> <ol id="iList"> <div id="contA">aaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa<br>aaaaaaaaa</div> <div class="contentList" id="contB">bb<br>bbbbbb<br>22222222<br>22222222222<br>222222222<br>222222<br>2222222<br>222222<br>222222</div> <div class="contentList" id="contC">cc</div> <div class="contentList" id="contD">dd</div> </ol> </div> </div> </div> </div> <div class="foot-btn"> <button type="button" class="btn btn-primary" id="btnBack">上一步</button> <button type="button" class="btn btn-default" style="float:right; display:none" id="btnok">完成</button> <button type="button" class="btn btn-success" style="float:right; margin-right:10px;" id="btnNext">下一步</button> </div></div><div id="mask"></div><!--content/--> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/flow.js"></script> <script type="text/javascript"> var myAlert = document.getElementById("alert"); var myMask=document.getElementById('mask'); $("#content a").click(function(){ myMask.style.display="block"; myAlert.style.display = "block"; document.body.style.overflow = "hidden"; })$(".close").click(function(){ myAlert.style.display = "none"; myMask.style.display = "none"; }) </script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>