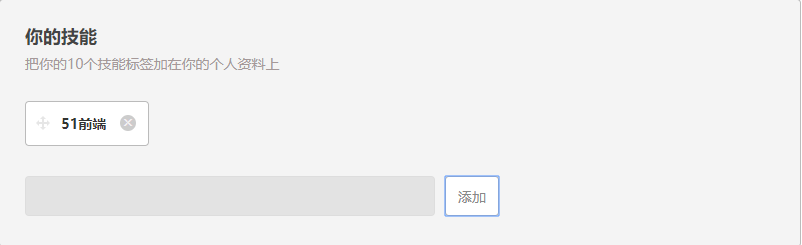
js输入关键词创建标签特效代码

代码结构
1. 引入CSS
<link href="css/style.css" rel="stylesheet">
2. HTML代码
<div class="tagBox"> <div class="tagTiltle"> <h3>你的技能</h3> <p>把你的10个技能标签加在你的个人资料上</p> </div> <div class="tagCon clearfix" id="tagcon"> </div> <div class="addBox clearfix" id="addBox"> <input class="" type="text"> <button>添加</button> </div></div><script type="text/javascript"> var tagcon = $("tagcon"); var addBox = $("addBox"); var addBtn = addBox.children[1]; var intxt = addBox.children[0]; var divs = tagcon.children; function $(id){ return document.getElementById(id) }//$获取元素函数封装 function crele(ele){ return document.createElement(ele); } //创建元素 function adson(father,son1,son2,son3,clas1,clas2,clas3,clas4,con1,con2){ father.appendChild(son1); father.appendChild(son2); father.appendChild(son3); father.className = clas1; son1.className = clas2; son2.className = clas3; son3.className = clas4; son1.innerHTML = con1; son3.innerHTML = con2; } //输入框聚焦和失焦的效果 intxt.onfocus = function(){ intxt.style.backgroundColor = "#fff"; } intxt.onblur = function () { intxt.style.backgroundColor = "#e3e3e3"; } //点击add按钮添加标签 addBtn.onclick = function () { if(intxt.value != ""){ var newdiv = crele("div"); var newem = crele("em"); var newspan = crele("span"); var newa = crele("a"); if(divs.length == 0){//最新添加的标签在最前边 tagcon.appendChild(newdiv); }else{ tagcon.insertBefore(newdiv,divs[0]) } adson(newdiv,newem,newspan,newa,"tag","tagtxt","move","closetag",intxt.value,"×") intxt.value = ""; }else{ alert("你还没有输入呢!"); } //console.log(links.length); newa.onclick = function () { this.parentNode.style.display = "none"; } }</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>