jQuery阿里云登录滑块拖动验证特效代码下载

代码结构
1. 引入CSS
<link rel="stylesheet" href="css/jquery.slider.css" />
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/jquery.slider.min.js"></script>
3. HTML代码
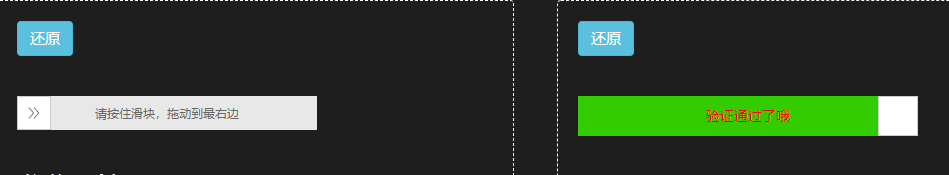
<div class="container"> <div class="demo1"> <div class="btns"> <button id="reset1">还原</button> </div> <div id="slider1" class="slider"></div> <div class="result">验证结果:<span id="result1"></span></div> <div>参数:</div> <pre>$("#slider1").slider({callback: function(result) {$("#result1").text(result);}}); </pre> </div> <div class="demo2"> <div class="btns"> <button id="reset2">还原</button> </div> <div id="slider2" class="slider"></div> <div class="result">验证结果:<span id="result2"></span></div> <div>参数:</div> <pre>$("#slider2").slider({width: 340, // widthheight: 40, // heightsliderBg:"rgb(134, 134, 131)",// 滑块背景颜色color:"#fff",// 文字颜色fontSize: 14, // 文字大小bgColor: "#33CC00", // 背景颜色textMsg: "按住滑块,拖拽验证", // 提示文字successMsg: "验证通过了哦", // 验证成功提示文字successColor: "red", // 滑块验证成功提示文字颜色time: 400, // 返回时间callback: function(result) { // 回调函数,true(成功),false(失败)$("#result2").text(result);}}); </pre> </div></div><script> $("#slider1").slider({ callback: function(result) { $("#result1").text(result); } }); $("#slider2").slider({ width: 340, // width height: 40, // height sliderBg: "rgb(134, 134, 131)", // 滑块背景颜色 color: "#fff", // 文字颜色 fontSize: 14, // 文字大小 bgColor: "#33CC00", // 背景颜色 textMsg: "按住滑块,拖拽验证", // 提示文字 successMsg: "验证通过了哦", // 验证成功提示文字 successColor: "red", // 滑块验证成功提示文字颜色 time: 400, // 返回时间 callback: function(result) { // 回调函数,true(成功),false(失败) $("#result2").text(result); } }); // 还原 $("#reset1").click(function() { $("#slider1").slider("restore"); }); $("#reset2").click(function() { $("#slider2").slider("restore"); });</script><div style="text-align:center;margin:1px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>