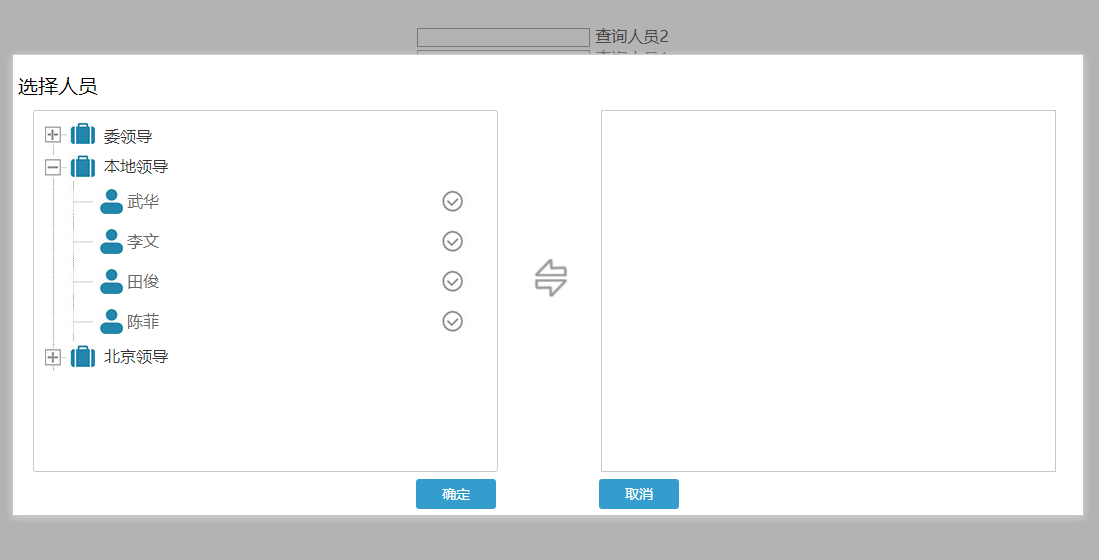
jQuery左侧人员添加到右侧联系人特效代码

代码结构
1. 引入CSS
<link rel="stylesheet" type="text/css" href="css/common.css"><link rel="stylesheet" type="text/css" href="css/select.css">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script>
3. HTML代码
<center><br><br><br><form class="layui-form" action=""> <div class="layui-form-item"> <div class="layui-input-inline"> <input type="tel" name="phone" id="area_btn_y2" onClick="show_lay(2)" lay-verify="phone" autocomplete="off" class="layui-input"> <em>查询人员2</em> </div> </div> <div class="layui-form-item"> <div class="layui-input-inline"> <input type="tel" id="area_btn_y1" onClick="show_lay(1)" name="phone" lay-verify="phone" autocomplete="off" class="layui-input"> <em>查询人员1</em> </div> </div></form></center><div class="fade_layer"></div><div class="detail_layer select_peo"> <div class="title">选择人员</div> <div class="select_peo_con"> <div class="left"> <div class="areas_list"> <ul class="yiji"> <li class="areas_list_one"><a>委领导</a> <dl> <dd><a>领导二级</a> <dl> <dd><a>领导三级</a></dd> <ul class="areas_list_two"> <li><span id="99">张三3</span></li> <li><span id="100">梁四3</span></li> <li><span id="101">王王3</span></li> <li><span id="102">董73</span></li> <li><span id="103">陈四3</span></li> <li><span id="104">杨过3</span></li> </ul> <dd><a>领导三级2</a> <dl> <dd><a>领导四级</a></dd> <ul class="areas_list_two"> <li><span id="99">张淘32</span></li> <li><span id="100">梁齐超32</span></li> <li><span id="101">王得力32</span></li> <li><span id="102">董亚军32</span></li> <li><span id="103">陈贝斯32</span></li> <li><span id="104">杨过32</span></li> </ul> </dl> </dd> </dl> </dd> <dd><a>委领导二级2</a> <dl> <dd><a>领导三级</a> <dl> <dd><a>领导四级</a></dd> <ul class="areas_list_two"> <li><span id="99">张三3</span></li> <li><span id="100">梁四3</span></li> <li><span id="101">王王3</span></li> <li><span id="102">董73</span></li> <li><span id="103">陈四3</span></li> <li><span id="104">杨过3</span></li> </ul> </dl> </dd> </dl> </dd> <dd><a>委领导二级3</a></dd> <ul class="areas_list_two"> <li><span id="637">隋志</span></li> <li><span id="730">杨过</span></li> <li><span id="731">王泽涛</span></li> <li><span id="103">陈广</span></li> <li><span id="104">杨勇</span></li> <li><span id="637">隋文</span></li> <li><span id="730">杨治国</span></li> <li><span id="731">王民</span></li> </ul> </dl> </li> <li class="areas_list_one"><a>本地领导</a></li> <ul class="areas_list_two"> <li><span id="105">武华</span></li> <li><span id="106">李文</span></li> <li><span id="107">田俊</span></li> <li><span id="108">陈菲</span></li> </ul> <li class="areas_list_one"><a>北京领导</a></li> <ul class="areas_list_two"> <li><span id="109">田军</span></li> <li><span id="110">侯涛</span></li> <li><span id="111">李国</span></li> <li><span id="112">王诺</span></li> <li><span id="113">孙婷</span></li> <li><span id="114">李安健</span></li> <li><span id="115">王卢欣</span></li> <li><span id="116">李曹静</span></li> <li><span id="117">张吴剑</span></li> <li><span id="118">陈佟庆</span></li> <li><span id="119">李唐琪</span></li> </ul> </ul> </div> </div> <div class="center"> <a id="list_add"><img src="images/addicon.jpg" alt="jQuery左侧人员添加到右侧联系人特效代码"></a> </div> <div class="right"> <ul class="send_to"> </ul> </div> <div class="clear"></div> <div class="bot_btn"> <a href="http://www.wangzhanmuban.cn/">网站模板</a><a href="http://www.wangzhanmuban.cn/">网站模板</a> </div> </div></div><script type="text/javascript">//点击下拉人员效果$('.detail_layer').find('.left .areas_list .areas_list_one > a').click(function(){ if($(this).parent().hasClass('on')){ $(this).parent().removeClass('on'); $(this).parent().next('.areas_list_two').css('height','0'); //隐藏下一级目录 $(this).siblings('dl').hide(); //初始化 $(this).siblings('dl').find('dl').hide(); $(this).siblings('dl').find('a').removeClass('on'); //console.log($(this).siblings('dl').find('ul.areas_list_two').length); $(this).siblings('dl').find('ul.areas_list_two').css('height','0'); }else { //解绑子级分类点击事件 $(this).siblings('dl').children('dd').children('a').unbind('click'); $(this).parent().addClass('on'); //如果下面还有下一级 if($(this).siblings('dl').length>0){ //显示子类 $(this).siblings('dl').show(); //子级分类点击事件 $(this).siblings('dl').children('dd').children('a').click(function(){ //解绑子级分类点击事件 $(this).siblings('dl').children('dd').children('a').unbind('click'); //切换隐藏 if($(this).hasClass('on')){ $(this).removeClass('on'); $(this).parent().next('.areas_list_two').css('height','0'); //隐藏下一级目录 $(this).siblings('dl').hide(); }else{ $(this).addClass('on'); $(this).parent().next('.areas_list_two').css('height','auto'); //如果还有下一级 if($(this).siblings('dl').length>0){ $(this).siblings('dl').show().css('padding-left','30px'); $(this).siblings('dl').children('dd').children('a').click(function(){ //解绑子级分类点击事件 $(this).siblings('dl').children('dd').children('a').unbind('click'); if($(this).hasClass('on')){ $(this).removeClass('on'); $(this).parent().next('.areas_list_two').css('height','0'); //隐藏下一级目录 $(this).siblings('dl').hide(); }else{ $(this).addClass('on'); $(this).parent().next('.areas_list_two').css('height','auto'); //如果还有下一级 if($(this).siblings('dl').length>0){ $(this).siblings('dl').show().css('padding-left','30px'); $(this).siblings('dl').children('dd').children('a').click(function(){ console.log(1233); if($(this).hasClass('on')){ $(this).removeClass('on'); $(this).parent().next('.areas_list_two').css('height','0'); //隐藏下一级目录 $(this).siblings('dl').hide(); }else{ $(this).addClass('on'); $(this).parent().next('.areas_list_two').css('height','auto'); } }); }else{ //console.log($(this).parent().next('.areas_list_two').html()); $(this).parent().next('.areas_list_two').css('height','auto'); } } }); }else{ //console.log($(this).parent().next('.areas_list_two').html()); $(this).parent().next('.areas_list_two').css('height','auto'); } } }); }else{ $(this).parent().next('.areas_list_two').css('height','auto'); } }});//显示弹窗效果function show_lay(id) { // alert(id); $('.detail_layer').show(); $('.detail_layer').attr('id','y'+id); $('.fade_layer').fadeIn();}//插入元素 $('.detail_layer').find('.areas_list_two li').click(function(){ //对勾切换效果 if(!$(this).find('span').hasClass('hover')){ $(this).find('span').addClass('hover'); }else{ $(this).find('span').removeClass('hover'); } //获取选中元素html var val_prev = $(this).find('span').attr('id'); $message_peo = $(this).html(); //获取添加后的数组 var attrid =$(this).parents('.select_peo_con').find('.right ul.send_to li').map(function(){ return $(this).find('span').attr('id'); }); //判断数字是否存在数组里 if( jQuery.inArray(val_prev, attrid) ==-1){ $(this).parents('.select_peo_con').find('.right ul.send_to').append("<li>"+$message_peo +"</li>"); }else{ // alert('已存在列表中'); while ($(this).parents('.select_peo_con').find('.right ul.send_to').find("#" + val_prev).length > 0) { $(this).parents('.select_peo_con').find('.right ul.send_to').find("#" + val_prev).parent().remove(); } } });//选择人员插入当前点击的input里面function do_add(elm){ var id = $(elm).parents('div.detail_layer').attr('id'); var temp=''; var nruid='' ; var temp1=''; var eid='' ; $(elm).parents('#'+id).find('ul.send_to li').each(function(i,e){ text = $(e).find('span'); for (var i = 0; i < text.length; i++) { var val=$(text[i]).html(); if(val!=''){ temp+=val+','; } var id = $(text[i]).attr('id'); if(id!=''){ nruid+=id+',' ; } }; }); var temps=temp.substring(0,temp.length-1); $('#area_btn_'+id).val(temps); $('#nruid_'+id).val(nruid) ; $('#eid').val(eid) ; $(elm).parents('.detail_layer').fadeOut(); //清空选择人员 $('.detail_layer .right ul li').remove(); $(elm).parents('.select_peo_con').find('ul.areas_list_two').css('height','0'); $(elm).parents('.select_peo_con').find('.areas_list_one').removeClass('on'); $(elm).parents('.select_peo_con').find('.areas_list_two li span').removeClass('hover'); $('.fade_layer').fadeOut();}; //取消按钮关闭事件$('a.close_btn').click(function(){ $(this).parents('.detail_layer').fadeOut(); //清空选择人员 $('.detail_layer .right ul li').remove(); $(this).parents('.select_peo_con').find('ul.areas_list_two').css('height','0'); $(this).parents('.select_peo_con').find('.areas_list_one').removeClass('on'); $(this).parents('.select_peo_con').find('.areas_list_two li span').removeClass('hover'); $('.fade_layer').fadeOut();});</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>













