Bootstrap上下左右显示提示框效果代码下载

代码结构
1. 引入CSS
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="css/demo.css"><link href="css/bootstrap-popover-x.css" media="all" rel="stylesheet" type="text/css" />
2. 引入JS
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><script src="js/bootstrap.min.js" type="text/javascript"></script><script src="js/bootstrap-popover-x.js" type="text/javascript"></script>
3. HTML代码
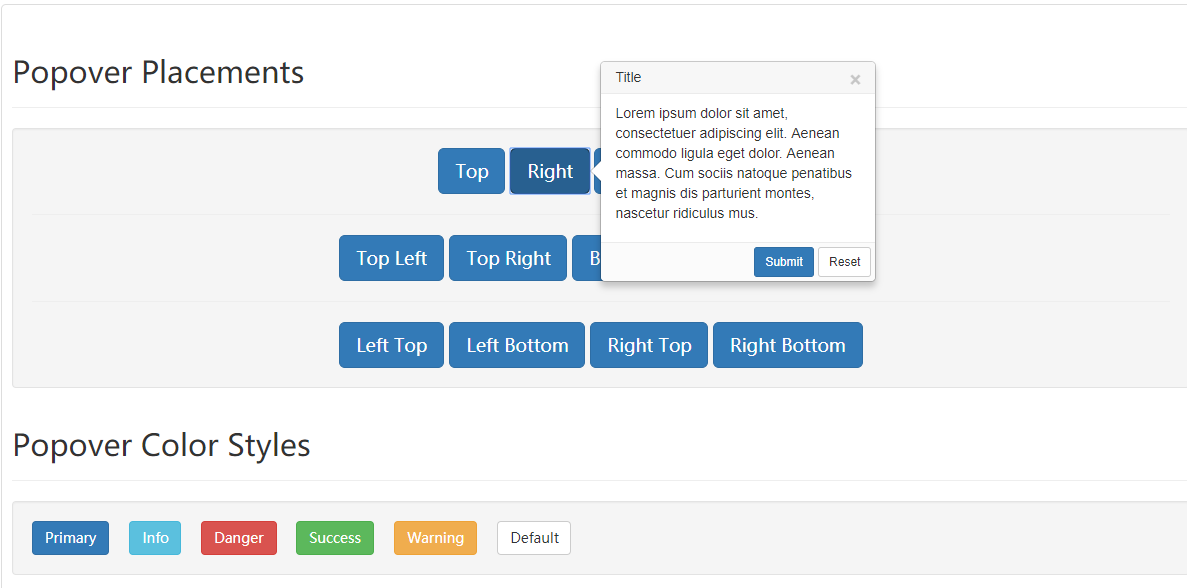
<div style="max-width:1200px;margin:30px auto;padding:10px;border:1px solid #ddd;border-radius:5px;"> <div class="page-header"> <h2>Popover Placements</h2> </div> <div class="well text-center"> <!-- Button trigger popover-x --> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover1" data-placement="top">Top</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover2" data-placement="right">Right</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover3" data-placement="bottom">Bottom</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover4" data-placement="left">Left</button> <hr> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover10a" data-placement="top top-left">Top Left</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover10b" data-placement="top top-right">Top Right</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover10c" data-placement="bottom bottom-left">Bottom Left</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover10d" data-placement="bottom bottom-right">Bottom Right</button> <hr> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover20a" data-placement="left left-top">Left Top</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover20b" data-placement="left left-bottom">Left Bottom</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover20c" data-placement="right right-top">Right Top</button> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover20d" data-placement="right right-bottom">Right Bottom</button> <!-- PopoverX content --> <div id="myPopover1" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover2" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover3" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover4" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover10a" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover10b" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover10c" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover10d" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover20a" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover20b" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover20c" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> <!-- PopoverX content --> <div id="myPopover20d" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> </div> <div class="page-header"> <h2>Popover Color Styles</h2> </div> <div class="well"> <!-- Button trigger popover-x --> <button class="btn btn-primary" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover1a" data-placement="bottom">Primary</button> <button class="btn btn-info" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover2a" data-placement="bottom">Info</button> <button class="btn btn-danger" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover3a" data-placement="bottom">Danger</button> <button class="btn btn-success" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover4a" data-placement="bottom">Success</button> <button class="btn btn-warning" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover5a" data-placement="bottom">Warning</button> <button class="btn btn-default" style="margin-right:15px" data-toggle="popover-x" data-target="#myPopover6a" data-placement="bottom">Default</button> <!-- PopoverX content --> <div id="myPopover1a" class="popover popover-x popover-primary"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- PopoverX content --> <div id="myPopover2a" class="popover popover-x popover-info"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- PopoverX content --> <div id="myPopover3a" class="popover popover-x popover-danger"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- PopoverX content --> <div id="myPopover4a" class="popover popover-x popover-success"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- PopoverX content --> <div id="myPopover5a" class="popover popover-x popover-warning"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- PopoverX content --> <div id="myPopover6a" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Title</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> </div> <div class="page-header"> <h2>PopoverX Usage Examples</h2> </div> <div class="well"> <!-- Button trigger popover-x --> <button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover1b" data-placement="top">Login</button> <!-- PopoverX content --> <div id="myPopover1b" class="popover popover-x popover-default"> <div class="arrow"></div> <h3 class="popover-header popover-title"><span class="close pull-right" data-dismiss="popover-x">×</span>Enter credentials</h3> <div class="popover-body popover-content"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p> <form class="form-vertical"> <div class="form-group"> <input class="form-control" placeholder="Username"> </div> <input type="password" class="form-control" placeholder="Password"> </form> </div> <div class="popover-footer"> <button type="submit" class="btn btn-sm btn-primary">Submit</button><button type="reset" class="btn btn-sm btn-default">Reset</button> </div> </div> </div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>