js富文本编辑器summernote插件

代码结构
1. 引入CSS
<link rel="stylesheet" type="text/css" href="dist/bootstrap.css"><link href="dist/summernote.css" rel="stylesheet">
2. 引入JS
<script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script><script src="dist/summernote.js"></script><script src="dist/lang/summernote-zh-CN.js"></script>
3. HTML代码
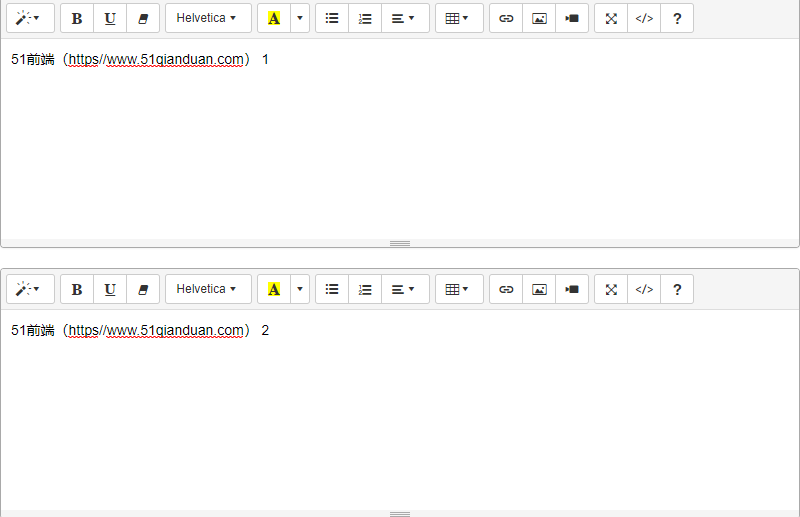
<div class="m"> <div class="summernote">网站模板(https//www.51qianduan.com) 1</div> <div class="summernote">网站模板(https//www.51qianduan.com) 2</div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>