jQuery Bootstrap自定义选项卡特效代码下载

代码结构
1. 引入CSS
<link href="css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"><link href="css/jquery.scrollbar.min.css" rel="stylesheet"><link href="css/nth.tabs.min.css" rel="stylesheet">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script><script type="text/javascript" src="js/jquery.scrollbar.min.js"></script><script type="text/javascript" src="js/nth.tabs.min.js"></script>
3. HTML代码
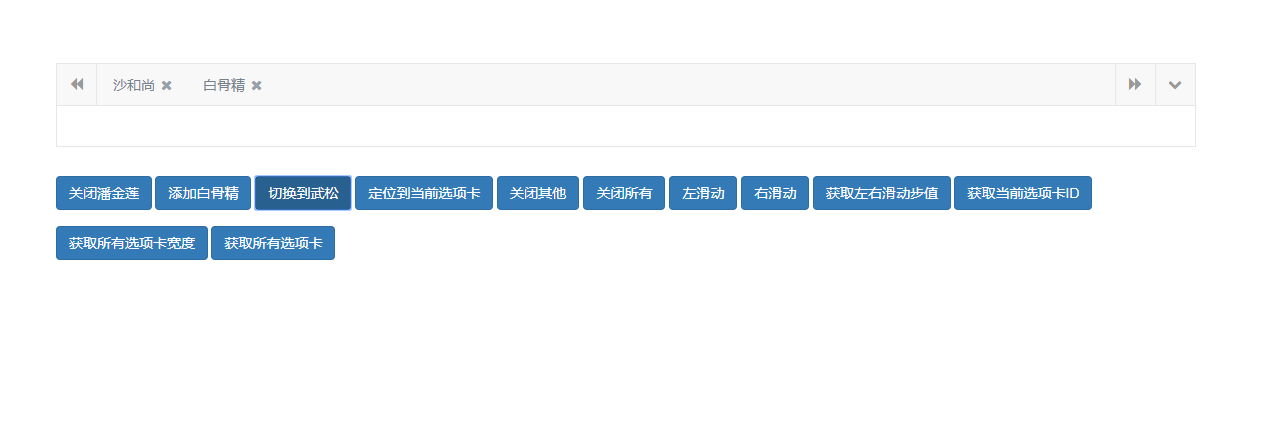
<div class="container" style="margin-top: 100px;"><div class="row"> <div class="col-md-12"> <div class="nth-tabs" id="editor-tabs"></div><!--使用时只需此标签,class固定,id自定义--> </div></div><div class="row" style="margin-top:20px;"> <div class="col-md-12" style="line-height:50px;"> <button type="button" class="btn btn-primary" onClick="nthTabs.delTab('f')">关闭潘金莲</button> <button type="button" class="btn btn-primary" onClick="nthTabs.addTab({id:'bgj',title:'白骨精',content:'老白'})">添加白骨精</button> <button type="button" class="btn btn-primary" onClick="nthTabs.setActTab('e')">切换到武松</button> <button type="button" class="btn btn-primary" onClick="nthTabs.locationTab()">定位到当前选项卡</button> <button type="button" class="btn btn-primary" onClick="nthTabs.delOtherTab()">关闭其他</button> <button type="button" class="btn btn-primary" onClick="nthTabs.delAllTab()">关闭所有</button> <button type="button" class="btn btn-primary" onClick="$('.roll-nav-left').click()">左滑动</button> <button type="button" class="btn btn-primary" onClick="$('.roll-nav-right').click()">右滑动</button> <button type="button" class="btn btn-primary" onClick="alert(nthTabs.getMarginStep())">获取左右滑动步值</button> <button type="button" class="btn btn-primary" onClick="alert(nthTabs.getActiveId())">获取当前选项卡ID</button> <button type="button" class="btn btn-primary" onClick="alert(nthTabs.getAllTabWidth())">获取所有选项卡宽度</button> <button type="button" class="btn btn-primary" onClick="console.log(nthTabs.getTabList());alert(nthTabs.getTabList())">获取所有选项卡</button> </div></div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>