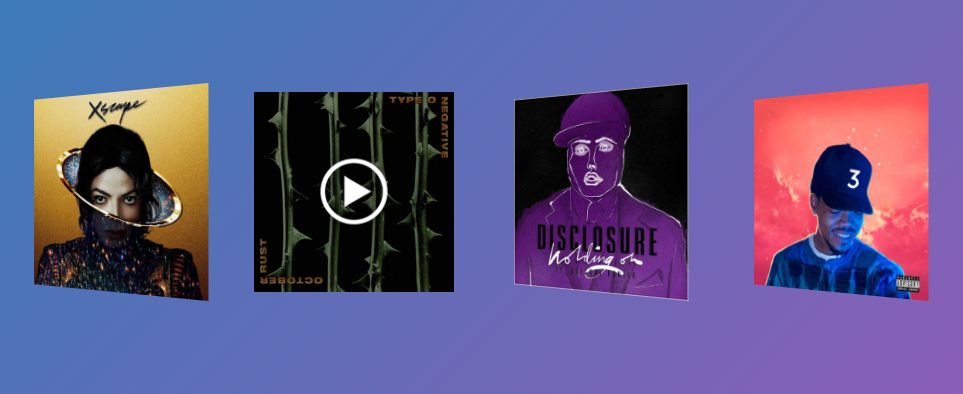
CSS3 3D立体鼠标悬停事件特效代码下载

代码结构
1. 引入CSS
<link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" href="css/style.css">
2. 引入JS
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
3. HTML代码
<div class="blocks"> <div class="block"> <div class="overlay"> <img src="img/video-play-icon.png" alt="Play" /> </div> <img src="img/computergraphics-album-covers-2014-15.jpg" alt="Image" /> </div> <div class="block"> <div class="overlay"> <img src="img/video-play-icon.png" alt="Play" /> </div> <img src="img/Octoberrust.jpg" alt="Image" /> </div> <div class="block"> <div class="overlay"> <img src="img/video-play-icon.png" alt="Play" /> </div> <img src="img/Disclosure-Holding-On-ft-Gregory-Porter.jpg" alt="Image" /> </div> <div class="block"> <div class="overlay"> <img src="img/video-play-icon.png" alt="Play" /> </div> <img src="img/chance-the-rapper-best-artwork.jpg" alt="Image" /> </div></div><script type="text/javascript"> // Below code only for demo purposes // You can remove the `&.hover,` class from the CSS // if you don't need it $(document).ready(function() { var count = 0; var blocks = $(".block"); var testEffect = setInterval(function() { $(blocks[count - 1]).removeClass("hover"); $(blocks[count]).addClass("hover"); count++; if (count > 4) clearInterval(testEffect); }, 800); });</script>