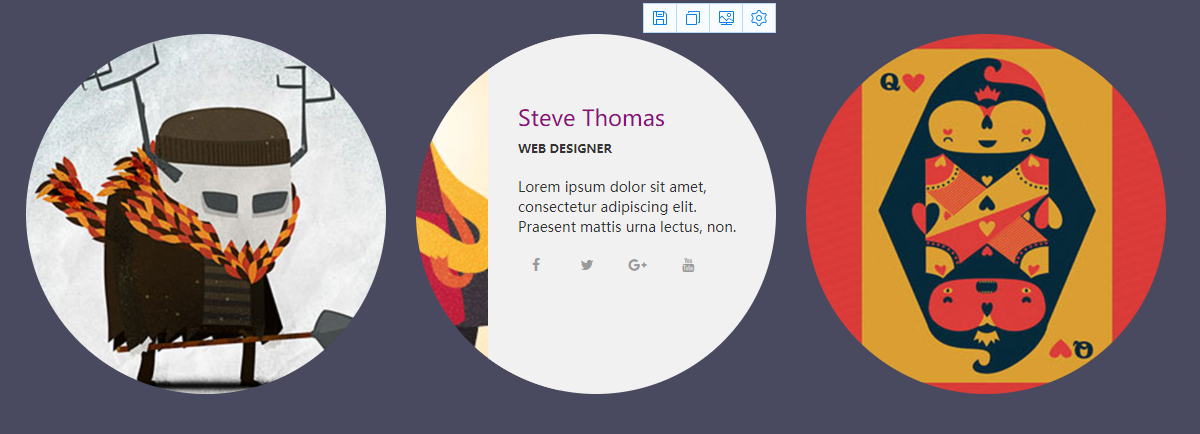
CSS3鼠标hover图文切换特效代码下载

代码结构
1. 引入CSS
<link href="css/bootstrap.min.css" rel="stylesheet"><link href="css/font-awesome.min.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="css/demo.css">
2. HTML代码
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="img/1.jpg" alt=""> <div class="team-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent mattis urna lectus, non.</p> <ul class="social"> <li><a class="fa fa-facebook" href="#"></a></li> <li><a class="fa fa-twitter" href="#"></a></li> <li><a class="fa fa-google-plus" href="#"></a></li> <li><a class="fa fa-youtube" href="#"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="img/2.jpg" alt=""> <div class="team-content"> <h3 class="title">Steve Thomas</h3> <span class="post">Web Designer</span> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent mattis urna lectus, non.</p> <ul class="social"> <li><a class="fa fa-facebook" href="#"></a></li> <li><a class="fa fa-twitter" href="#"></a></li> <li><a class="fa fa-google-plus" href="#"></a></li> <li><a class="fa fa-youtube" href="#"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="img/3.jpg" alt=""> <div class="team-content"> <h3 class="title">kristina</h3> <span class="post">Web Developer</span> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent mattis urna lectus, non.</p> <ul class="social"> <li><a class="fa fa-facebook" href="#"></a></li> <li><a class="fa fa-twitter" href="#"></a></li> <li><a class="fa fa-google-plus" href="#"></a></li> <li><a class="fa fa-youtube" href="#"></a></li> </ul> </div> </div> </div> </div> </div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>