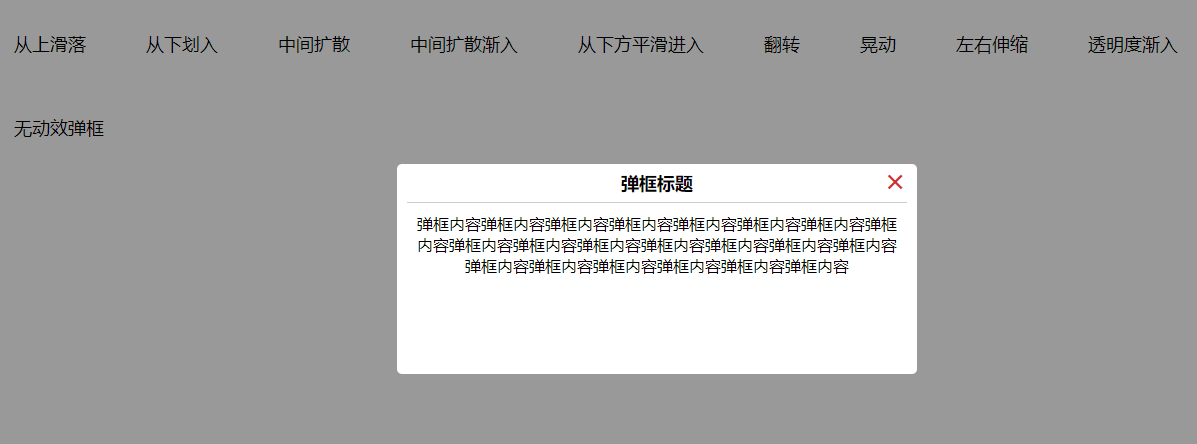
jQuery多种展开方式的弹出插件

代码结构
1. 引入CSS
<link rel="stylesheet" href="css/layer-animate.css">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/method.js"></script>
3. HTML代码
<div class="btn btn1">从上滑落</div><div class="btn btn2">从下划入</div><div class="btn btn3">中间扩散</div><div class="btn btn4">中间扩散渐入</div><div class="btn btn5">从下方平滑进入</div><div class="btn btn6">翻转</div><div class="btn btn7">晃动</div><div class="btn btn8">左右伸缩</div><div class="btn btn9">透明度渐入</div><div class="btn btn10">无动效弹框</div><script type="text/javascript"> //type值用来切换显示效果slideFromTop、slideFromBottom、showSweetAlert、none、layerFadeIn、layer-fadeInUpBig、layer-rollIn、layer-shake、layer-spread、layer-fadeIn $(".btn1").on("click",function(){ var obj={ type:"slideFromTop", //close属性为false为没有关闭按钮,close属性为true或无close属性则有关闭按钮 close:"false", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", //值为0的时候,则表示不显示该按钮。否则显示该按钮 btn:["取消","保存"] }; method.msg_layer(obj); }); $(".btn2").on("click",function(){ var obj={ type:"slideFromBottom", //有title属性的话,则有标题,标题内容为title值,无title属性则无标题 title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","200px"], btn:[0,"保存"] }; method.msg_layer(obj); }); $(".btn3").on("click",function(){ var obj={ type:"showSweetAlert", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","auto"], btn:["取消","提交"] }; method.msg_layer(obj); }); $(".btn4").on("click",function(){ var obj={ type:"layerFadeIn", title:"弹框标题", close:"true", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["auto","150px"], btn:["取消",0] }; method.msg_layer(obj); }); $(".btn5").on("click",function(){ var obj={ type:"layer-fadeInUpBig", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","200px"] }; method.msg_layer(obj); }); $(".btn6").on("click",function(){ var obj={ type:"layer-rollIn", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","200px"] }; method.msg_layer(obj); }); $(".btn7").on("click",function(){ var obj={ type:"layer-shake", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","200px"] }; method.msg_layer(obj); }); $(".btn8").on("click",function(){ var obj={ type:"layer-spread", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["300px","200px"] }; method.msg_layer(obj); }); $(".btn9").on("click",function(){ var obj={ type:"layer-fadeIn", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", }; method.msg_layer(obj); }); $(".btn10").on("click",function(){ var obj={ type:"none", title:"弹框标题", content:"<div>弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容弹框内容", area:["500px","200px"] }; method.msg_layer(obj); }); $("body").delegate(".msg-layer-bg","click",function(){ method.msg_close() });</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"><br><br><br><br><br><br><br><br><br></div>