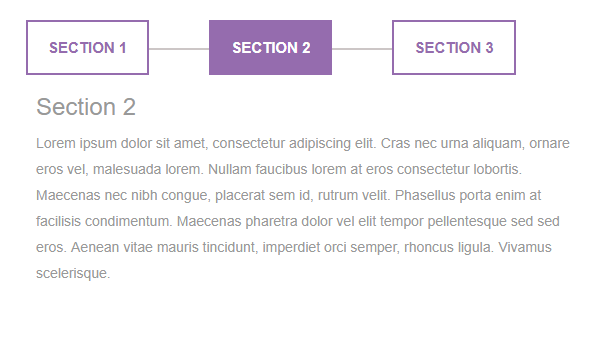
jQuery Bootstrap滑动选项卡切换特效代码下载

代码结构
1. 引入CSS
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
2. 引入JS
<script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script>
3. HTML代码
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="http://www.wangzhanmuban.cn/">网站模板</a></li> <li role="presentation"><a href="http://www.wangzhanmuban.cn/">网站模板</a></li> <li role="presentation"><a href="http://www.wangzhanmuban.cn/">网站模板</a></li> </ul> <!-- Tab panes --> <div class="tab-content tabs"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <h3>Section 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras nec urna aliquam, ornare eros vel, malesuada lorem. Nullam faucibus lorem at eros consectetur lobortis. Maecenas nec nibh congue, placerat sem id, rutrum velit. Phasellus porta enim at facilisis condimentum. Maecenas pharetra dolor vel elit tempor pellentesque sed sed eros. Aenean vitae mauris tincidunt, imperdiet orci semper, rhoncus ligula. Vivamus scelerisque.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <h3>Section 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras nec urna aliquam, ornare eros vel, malesuada lorem. Nullam faucibus lorem at eros consectetur lobortis. Maecenas nec nibh congue, placerat sem id, rutrum velit. Phasellus porta enim at facilisis condimentum. Maecenas pharetra dolor vel elit tempor pellentesque sed sed eros. Aenean vitae mauris tincidunt, imperdiet orci semper, rhoncus ligula. Vivamus scelerisque.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <h3>Section 3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras nec urna aliquam, ornare eros vel, malesuada lorem. Nullam faucibus lorem at eros consectetur lobortis. Maecenas nec nibh congue, placerat sem id, rutrum velit. Phasellus porta enim at facilisis condimentum. Maecenas pharetra dolor vel elit tempor pellentesque sed sed eros. Aenean vitae mauris tincidunt, imperdiet orci semper, rhoncus ligula. Vivamus scelerisque.</p> </div> </div> </div> </div> </div> </div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>