jQuery多个标签页面打开特效代码下载

代码结构
1. 引入CSS
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"><link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"><link rel="stylesheet" href="b.tabs.css" type="text/css">
2. 引入JS
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script><script type="text/javascript" src="js/b.tabs.js" ></script><script type="text/javascript" src="js/demo.js" ></script>
3. HTML代码
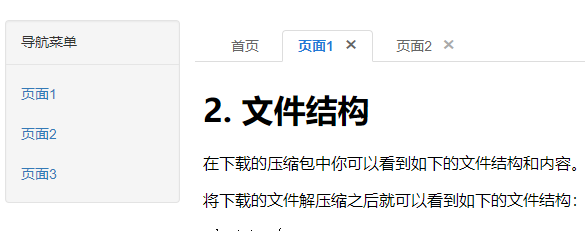
<div class="content"><div class="container"><h3 class="page-header">使用标签页打开页面模式,允许多开</h3><div class=""> <div class="row-fluid"> <div class="col-md-2" style="padding-left: 0px;"> <div class="well menuSideBar" style="padding: 8px 0px;"> <ul class="nav nav-list" id="menuSideBar"> <li class="nav-header">导航菜单</li> <li class="nav-divider"></li> <li mid="tab1" funurl="html.html"><a tabindex="-1" href="javascript:void(0);">页面1</a></li> <li mid="tab2" funurl="html2.html"><a tabindex="-1" href="javascript:void(0);">页面2</a></li> <li mid="tab3" funurl="html3.html"><a tabindex="-1" href="javascript:void(0);">页面3</a></li> </ul> </div> </div> <div class="col-md-10" id="mainFrameTabs" style="padding : 0px;"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active noclose"><a href="#bTabs_navTabsMainPage" data-toggle="tab">首页</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane active" id="bTabs_navTabsMainPage"> <div class="page-header"> <h2 style="font-size: 31.5px;text-align: center;font-weight: normal;">欢迎使用</h2> </div> <div style="text-align: center;font-size: 20px;line-height: 20px;"> Welcome to use bTabs plugin! </div> </div> </div> </div> </div></div><script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/b.tabs.js" ></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>