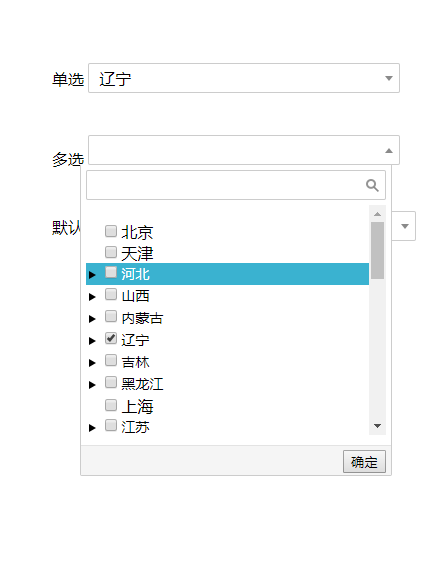
jQuery城市选择单选多选特效代码下载

代码结构
1. 引入CSS
<link href="css/hsCheckData.css" rel="stylesheet" />
2. 引入JS
<script src="js/jquery.min.js"></script><script src="js/cityData.js"></script><script src="js/hsCheckData.js"></script>
3. HTML代码
<div id="demo"> <span>单选</span> <div id="cityDanXuan" style="width:300px;"> </div> <br /> <br /> <br /> <span>多选</span> <div id="cityDuoXuan" style="width:300px;"> </div> <br /> <br /> <br /> <span>默认值</span> <div id="cityMR" style="width:300px;" data-id="11-12-1301"> </div></div><script>$('#cityDanXuan').hsCheckData({ isShowCheckBox: false, //默认为false data: cityData});$('#cityDuoXuan').hsCheckData({ isShowCheckBox: true, //默认为false minCheck: 3,//默认为0,不限最少选择个数 maxCheck: 6,//默认为0,不限最多选择个数 data: cityData});$('#cityMR').hsCheckData({ isShowCheckBox: true, data: cityData});</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>