插件已下架
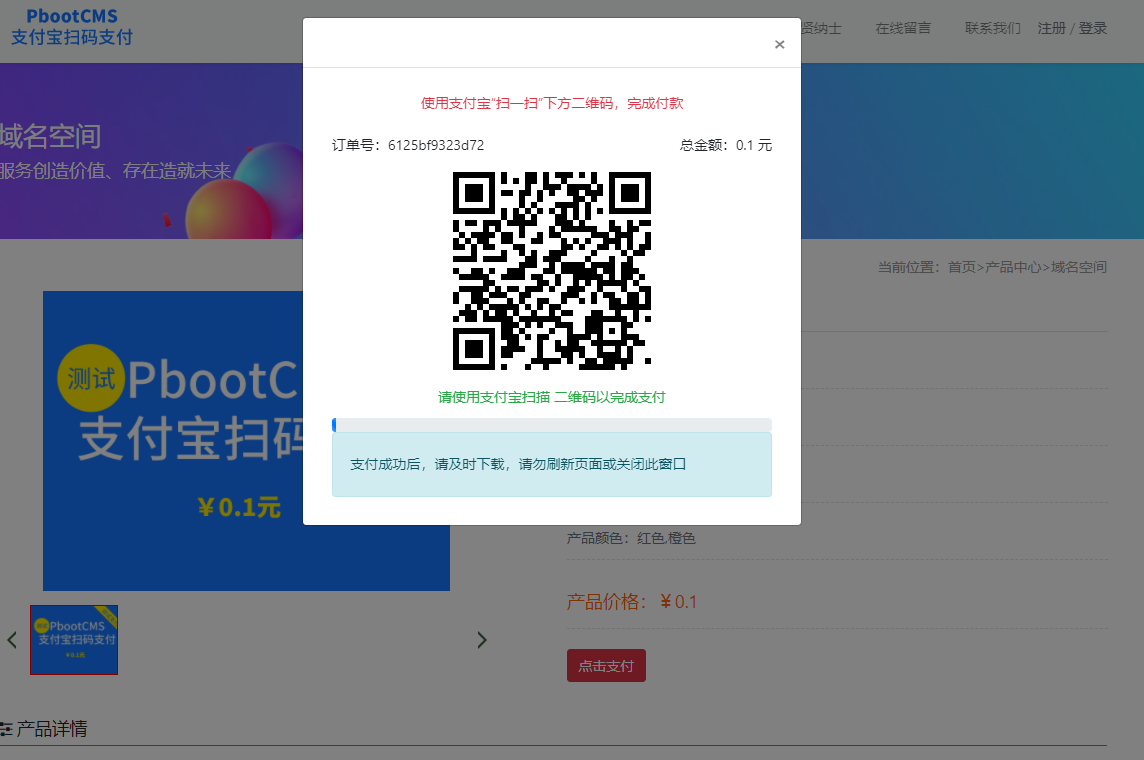
Pbootcms支付宝扫码支付

功能介绍
===重要的事情说三遍,需要支付宝当面付秘钥,需要自己申请,我们不提供任何支持,自己百度。
===支持pbootcms最新版本,数据库版本不限。
===不限制域名。
===文件不加密。
===不改动pbootcms核心文件,所有文件为新增文件。
===此版本仅支持支付宝扫码支付,需要微信扫码支付的请联系我们开发。
===此版与测试预览的一模一样,不接受再次修改,介意勿拍。
===此版为基础版,请自行美化、二开。
===此版无后台订单记录,二开可联系我们。
===请测试好再下单购买,一经售出电子文件不支持退款。




建站交流加QQ群:147412231
安装及介绍
第一步:文件复制到网站根目录,都是新增的文件,不会对pbootcms原来的系统做更改。
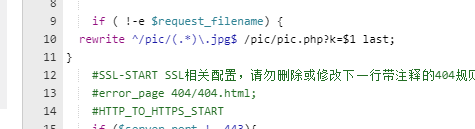
第二步:申请支付宝当面付密钥(自行百度,因为我申请了有两三年了,不知道现在的规则了,),填写密钥: / apps / home / controller / PayController.php
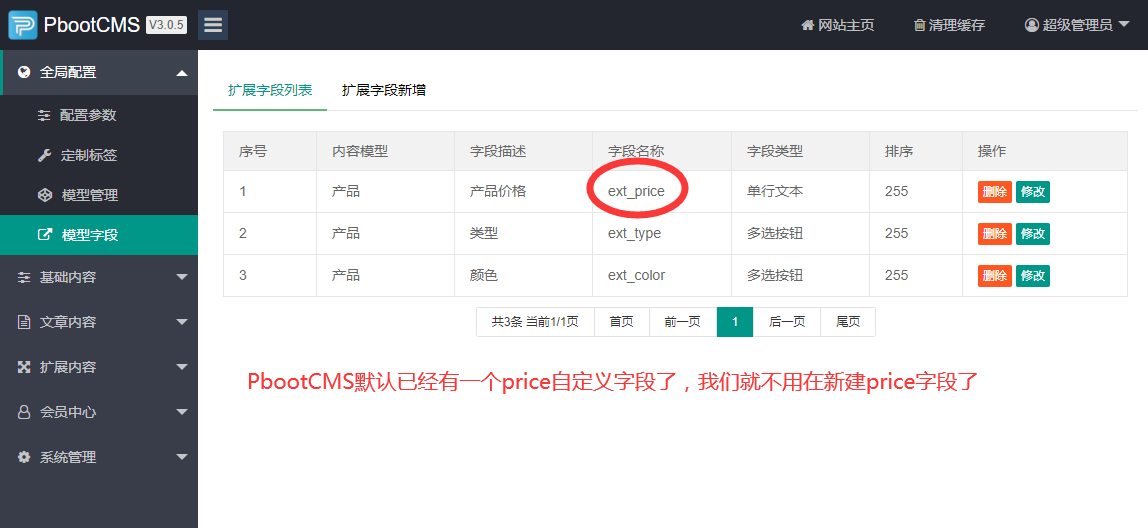
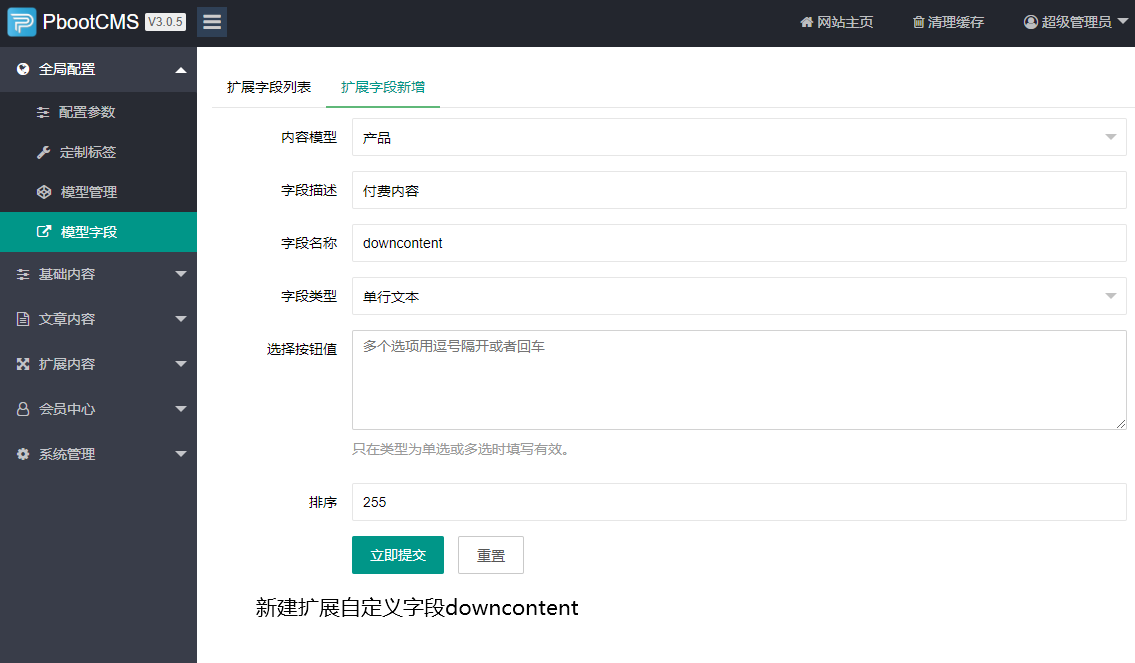
第三步:网站后台新建2个自定义扩展字段
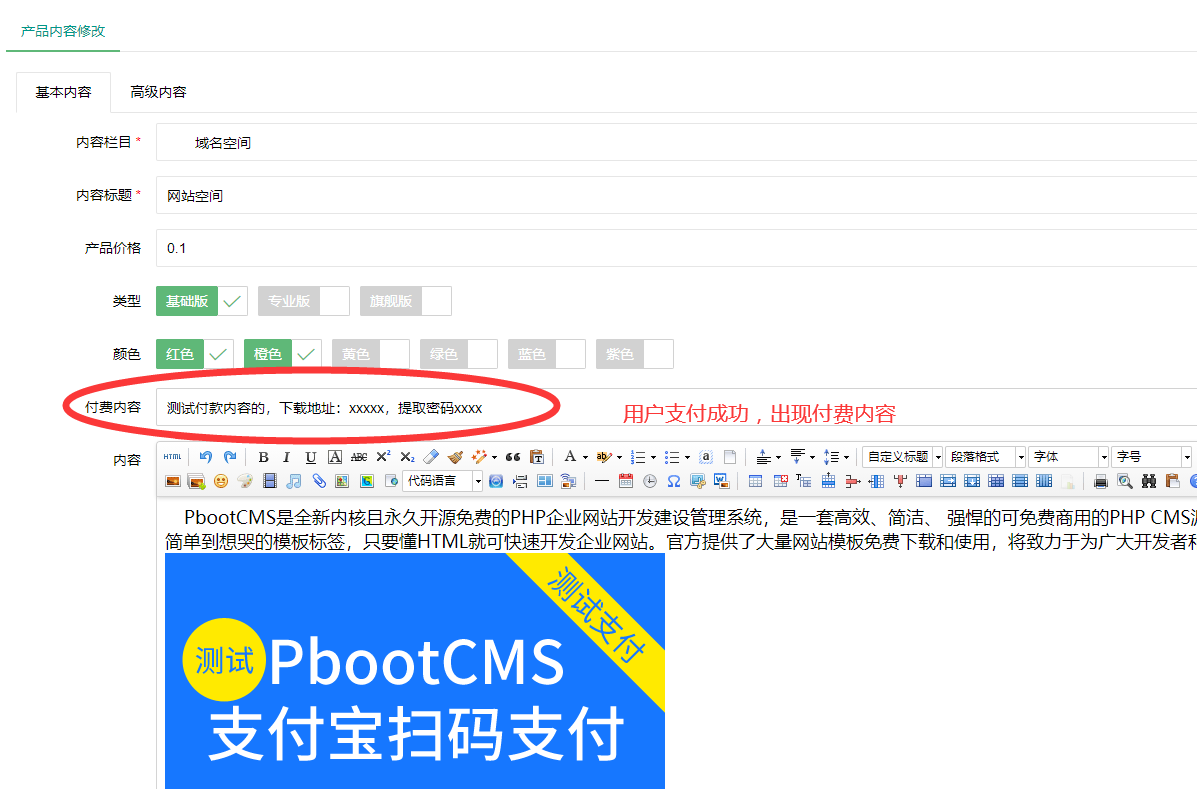
支付的价格:price(pbootcms默认产品模型已有这个字段,如果你用产品模型就不用新建这个字段了,如果你用新闻模型,需要将产品模型的这个扩展字段删除,再新闻模型新增这个字段)
支付后显示的内容:downcontent
温馨提示:这两个字段的名字就是这两个名字,不要修改,如果需要修改,需要把文件响应的地方做一下修改,具体自己查看新增的这几个文件,无代码基础的不建议修改。
第四步:将以下代码复制到内容页模板文件适当位置即可,如: / template / default / html / product.html
<!-- pay -->
<button type="button" id="getOrderQrcode" data-id="{content:id}" data-toggle="modal" data-target="#myModal">点击支付</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>
<script>
已下架处理
</script>
<!-- pay end -->
演示地址:已下架
价值69元的支付宝扫码支付,免费下载了,有问题看压缩包的txt说明文件.
版权所有Chien Keo QQ:187013488,转载请注明来源本站https://www.wangzhanmuban.cn/ 否则追究法律责任