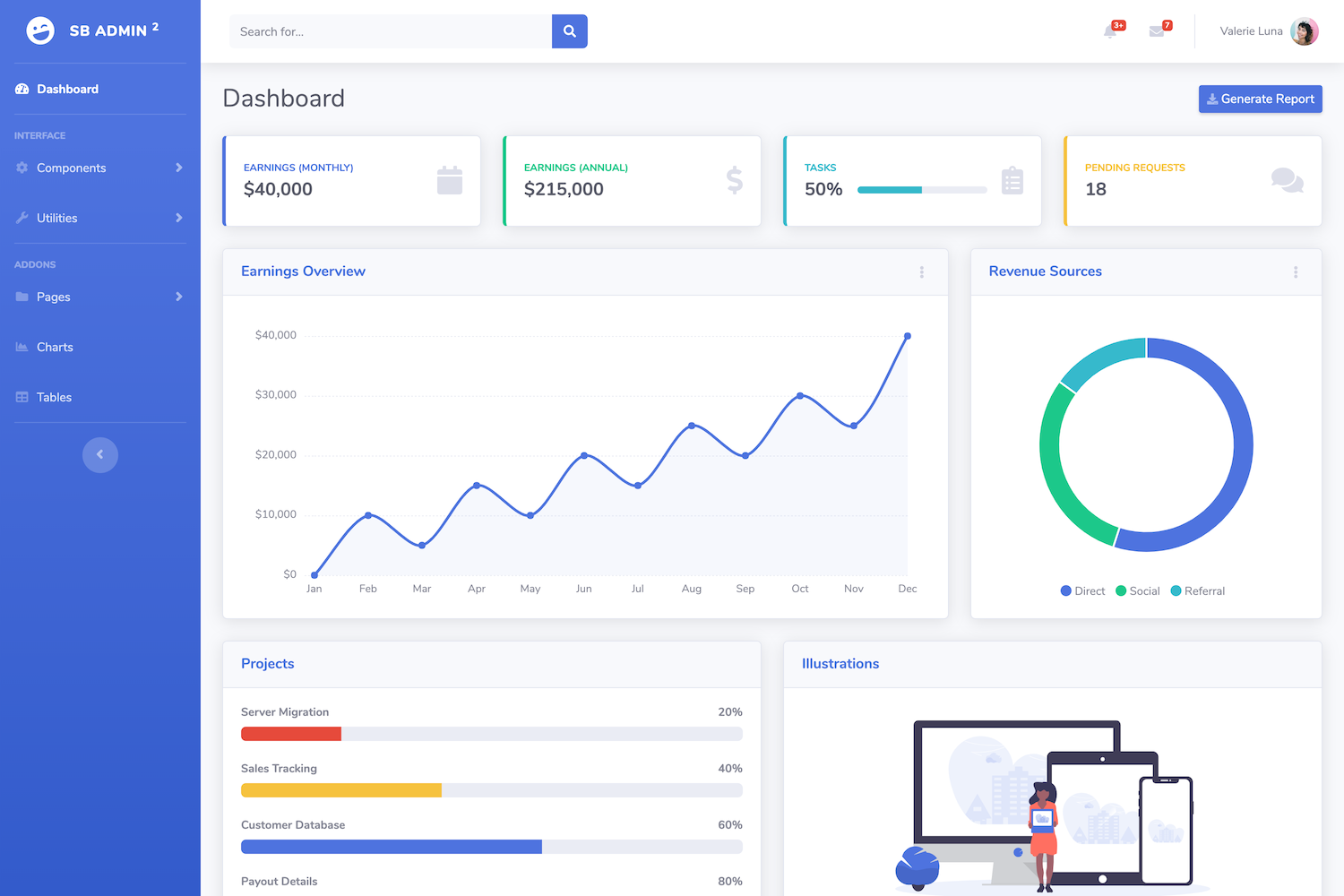
美化表格
tr:hover{background-color:#F7F7F7;}
table{ line-height:35px;border-collapse:collapse; width:100%;}
table,td,th{border:1px solid #eee; padding: 5px;}
美化表格CSS
也许您对下面的内容还感兴趣:
给您推荐相同类型的内容:
-

背景图片的各种使用
/* 引入背景图片 */ background-image: url(bg.jpg); /* 背景图垂直、水平均居中显示 */ background-position: center center; /* 背景图不平铺 */ background-repeat: no-repeat; /* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */ background-attachment -

html5设置页面主题配色切换特效代码下载
html5设置页面主题配色切换特效代码下载1. 引入CSS2. 引入JS3. HTML代码 MDUI主题切换器 /*调色板样式*/ #wheel { position: relative; height: 100%; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-direction: row; -ms-flex-direction: row; -

html5创意企业网站建设中动画特效代码下载
html5创意企业网站建设中动画特效代码下载1. 引入CSS2. 引入JS3. HTML代码 About Us Our Works Services Contact Get Ready! Something Awesome is Coming Soon × About Us Our Team Jane Doe Company CEO Peter Wood Marketing Specialist Shortly About Us Lorem ips -

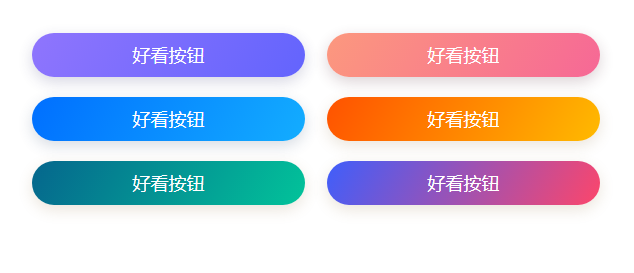
CSS按钮带阴影,比较流行的按钮配色
CSS按钮带阴影,比较流行的按钮配色纯css实现完整代码如下:CSS按钮带阴影,比较流行的按钮配色body {background-color: #fff;}a{min-width: 40%;line-height: normal;padding: 10px;text-align: center;background: #00ada7;color: #fff;display: inline-block;margin: 15px -

让背景图片自适应窗口 图片不变形
body {margin: 0;width: 100%;height: 100vh;background: url(1.jpg) top center;background-size: cover;position: relative;} -

给网站背景加上渐变色
css如下body {font-family: "Segoe UI";background-image: linear-gradient(160deg, #290B36 10%, #043453 80%);background-repeat: no-repeat;background-attachment: fixed;font-size: 16px;} -

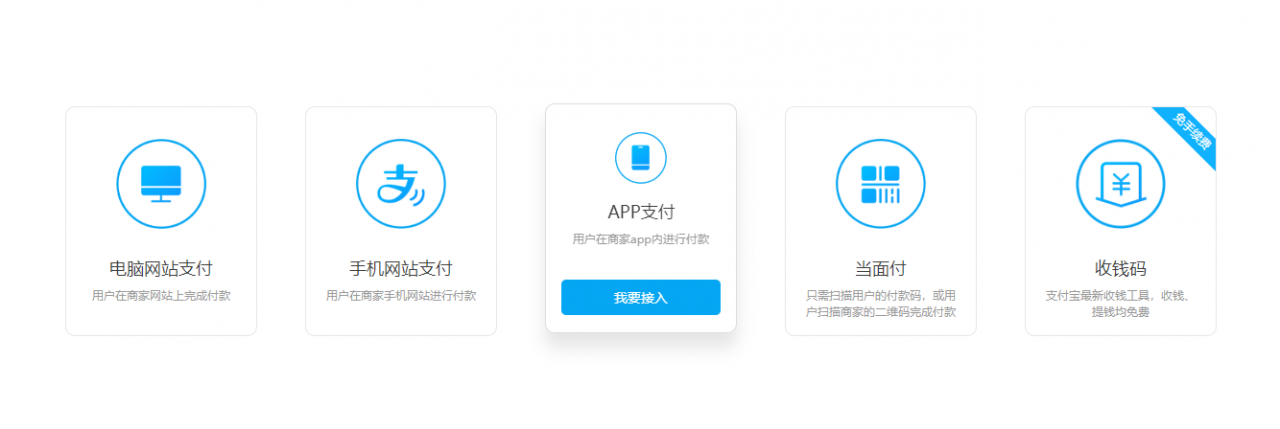
css3仿支付宝图标文字列表切换特效代码下载
css3仿支付宝图标文字列表切换特效代码下载1. 引入CSS2. HTML代码 电脑网站支付 用户在商家网站上完成付款 我要接入 手机网站支付 用户在商家手机网站进行付款 我要接入 APP支付 用户在商家app内进行付款 我要接入 当面付 只需扫描用户的付款码,或用户扫描商家的二维码完成付 -

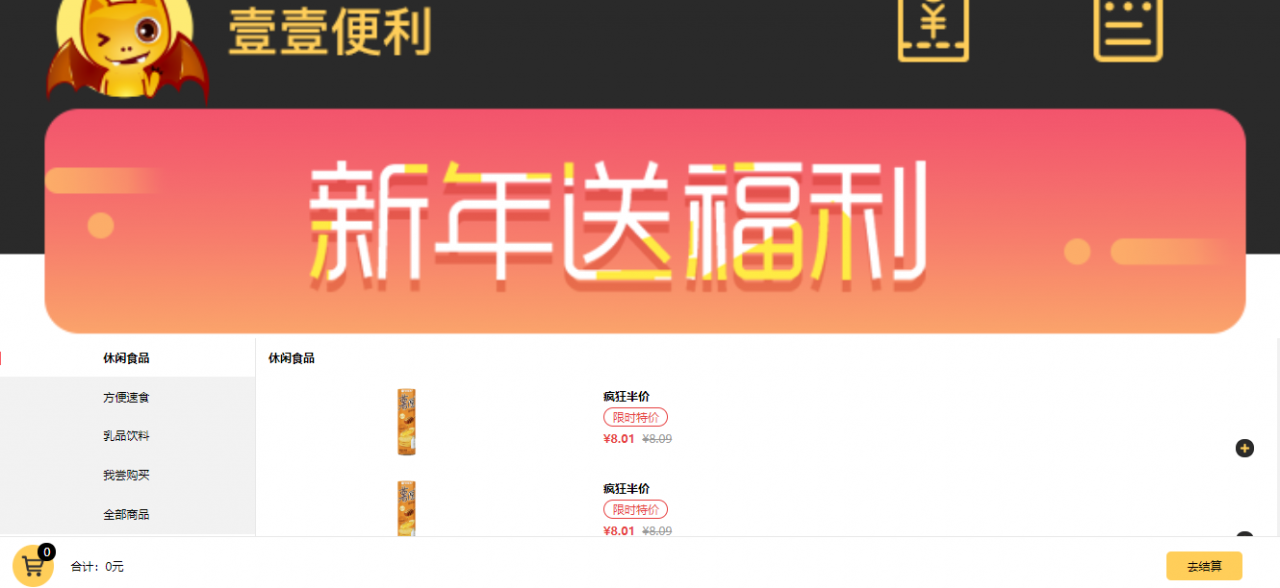
JS外卖便利店手机购物车页面特效代码下载
JS外卖便利店手机购物车页面特效代码下载1. 引入CSS2. 引入JS3. HTML代码 休闲食品 方便速食 乳品饮料 我尝购买 全部商品 休闲食品 疯狂半价 限时特价 8.018.09 0 疯狂半价 限时特价 8.018.09 0 0 0 去结算 已选商品(1) 薯片 8.01 0 薯片 8.01 0 薯片 8.01 0 特效代码下载免费 -

PbootCMS绕开授权码可以吗?怎么获取授权码?
PbootCMS绕开授权码可以吗?怎么获取授权码?答案当然是不可以的,系统会自动检测的。官方介绍:https://www.pbootcms.com/freesn/温馨提示:1、获取域名授权码永久免费,并且永久有效;2、授权码不需要联网验证,官方服务器故障不会影响使用本系统的任何网站;3、对本系统授权 -

用CSS来控制浏览器滚动条颜色
浏览器滚动条颜色::-webkit-scrollbar, ::-webkit-scrollbar-thumb, ::-webkit-scrollbar-track-piece {width: 8px}::-webkit-scrollbar-track-piece {background-color: #101012;}::-webkit-scrollbar {background-color: #f6a702;}::-webkit-scrollbar-thumb {background-c